Come utilizzare i portafogli digitali e le tattiche di ottimizzazione del sito mobile per eliminare l'abbandono del carrello
Se il tuo sito non è reattivo e ottimizzato per i dispositivi mobili, è probabile che circa il 75% delle persone rimbalzi senza effettuare un acquisto.
Vuoi che le persone creino un account prima di acquistare? Dì addio al 35% dei clienti mobili e non è nemmeno il motivo principale per cui se ne vanno.
Il mondo dell'e-commerce mobile può essere un campo minato confuso per i commercianti, ma non deve esserlo.
Come dormire su un aereo, fare acquisti su un iPhone o un altro dispositivo mobile non sembra ancora del tutto giusto per la maggior parte del tempo. Questo perché la maggior parte dei commercianti di e-commerce ha ancora alcuni (a volte più di alcuni) problemi che devono essere risolti.
Questi problemi, a quanto pare, non sono nemmeno un inconveniente minore:stanno costando agli imprenditori da qualche parte nella regione della metà delle loro potenziali vendite da dispositivi mobili e spesso di più.
È ridicolo, soprattutto se si considera che esistono gli strumenti e le migliori pratiche di e-commerce mobile per fare acquisti su dispositivo mobile, indipendentemente dall'ambito dell'acquisto, in modo rapido e indolore.
In questo articolo, prenderemo alcune delle lezioni che abbiamo imparato nel corso degli anni per affrontare e discutere tre punti principali:
- Cosa mangiano i tuoi clienti quando si tratta della tua esperienza di pagamento mobile
- Come e perché dovresti incoraggiare l'uso dei portafogli digitali per ottimizzare la conversione mobile
- Perché l'abbandono del carrello è un problema che nessun commerciante dovrebbe affrontare
Perché i tuoi tassi di conversione da dispositivi mobili sono così bassi?
Quando è stata l'ultima volta che hai visitato il tuo sito Web su un telefono e hai provato ad acquistare qualcosa? Se riesci a trovare anche il più piccolo inconveniente, è probabile che lo abbiano trovato anche i tuoi clienti e potrebbero non essere così clementi.
Alla fine, stiamo parlando di abbandono del carrello, che è il momento in cui un cliente riempie il carrello degli acquisti online con gli articoli che intende acquistare, solo per lasciare il sito senza completare l'acquisto. Vedremo perché questo è più tardi, ma il motivo per cui diciamo "alla fine" è che potrebbero esserci altri motivi per cui il tuo sito per dispositivi mobili non è abbastanza adatto ai potenziali clienti, anche prima che abbiano avuto la possibilità di fare acquisti .
Diamo un'occhiata ad alcuni di questi motivi e alle tattiche di ottimizzazione per dispositivi mobili che puoi utilizzare per combatterli.
Il tuo sito web non risponde (o sembra semplicemente brutto)
Già nel 2004, studi come questo, guidati dalla psicologa Elizabeth Silence, ci dicevano che l'aspetto del tuo sito web ha un enorme impatto sull'affidabilità dei potenziali clienti che considerano la tua attività.
Lo studio, incentrato sui siti Web sanitari, ha rilevato che un oltraggioso 94% degli intervistati che diffidava di un sito Web era diffidente a causa del design.
Un sito Web mal progettato e che non risponde ti fa sembrare che tu non sappia cosa stai facendo o, peggio, come se stessi eseguendo una truffa!
Fortunatamente per le aziende di e-commerce, scegliere un modello BigCommerce con cui lavorare rende questo una soluzione facile.
E le persone vogliono fare acquisti online dai loro telefoni, lo fanno davvero.
Il desiderio esiste e non è per colpa loro che i consumatori si imbattono negli stessi problemi più e più volte.
Ci sono più di pochi siti, tuttavia, che dimostrano che un sito web reattivo è uno dei modi più sicuri per generare più entrate.
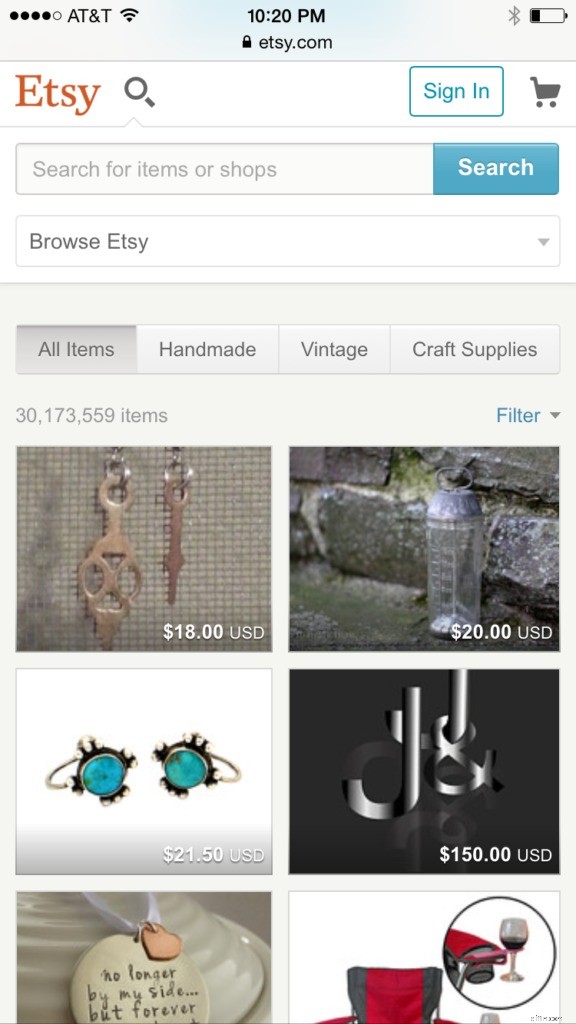
Etsy — Entrate annuali:$ 195 milioni (2014)

Gli utenti amano così tanto la piattaforma Etsy che oltre il 30% delle loro vendite proviene da clienti mobili.
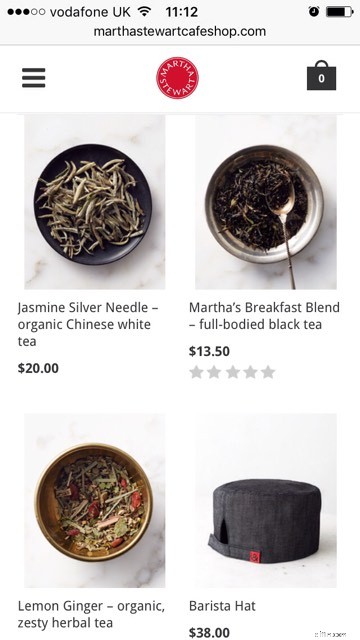
Martha Stewart Cafe — Entrate annuali:$ 160 milioni (2014)

L'aggiunta di valutazioni sotto ogni prodotto migliora l'esperienza dell'utente, aumentando l'affidabilità.
Pop-up e video a riproduzione automatica
Se eseguiti correttamente, i pop-up, o overlay, come vengono anche chiamati, possono essere uno strumento efficace per aggiungere valore all'esperienza dell'utente e per raccogliere lead.
Sui dispositivi mobili, tuttavia, gli overlay devono essere utilizzati con una certa cautela. Cercare di fare clic su un overlay che non ti interessa su un telefono è quasi sempre un esercizio di frustrazione che corre il rischio che il tuo potenziale cliente rimbalzi.
Prova a impostare gli overlay in modo che vengano visualizzati solo sui dispositivi desktop, in modo che i tuoi clienti mobili non siano ostacolati dal cercare quella croce (supponendo che non siano interessati in quel momento, ovviamente).
Per quanto riguarda i video a riproduzione automatica, raramente sono, o sono mai stati, una buona idea sui siti web. Ciò che funziona su Facebook non volerà necessariamente sul tuo sito, e se hai anche quel video impostato per riprodurre l'audio, allora puoi dire addio a quelle conversioni.
Immagini e contenuti di scarsa qualità
Parte del divertimento dello shopping online è che possiamo fantasticare sulle cose che compriamo fino a quando non arrivano, e parte di quell'esperienza coinvolge immagini di alta qualità e testo descrittivo che ci fanno sentire come se avessimo fatto una scelta solida.
Non dare ai tuoi visitatori quella sensazione significa che è più probabile che cercheranno di trovare il tuo prodotto (o più probabilmente il suo equivalente) da qualche altra parte.
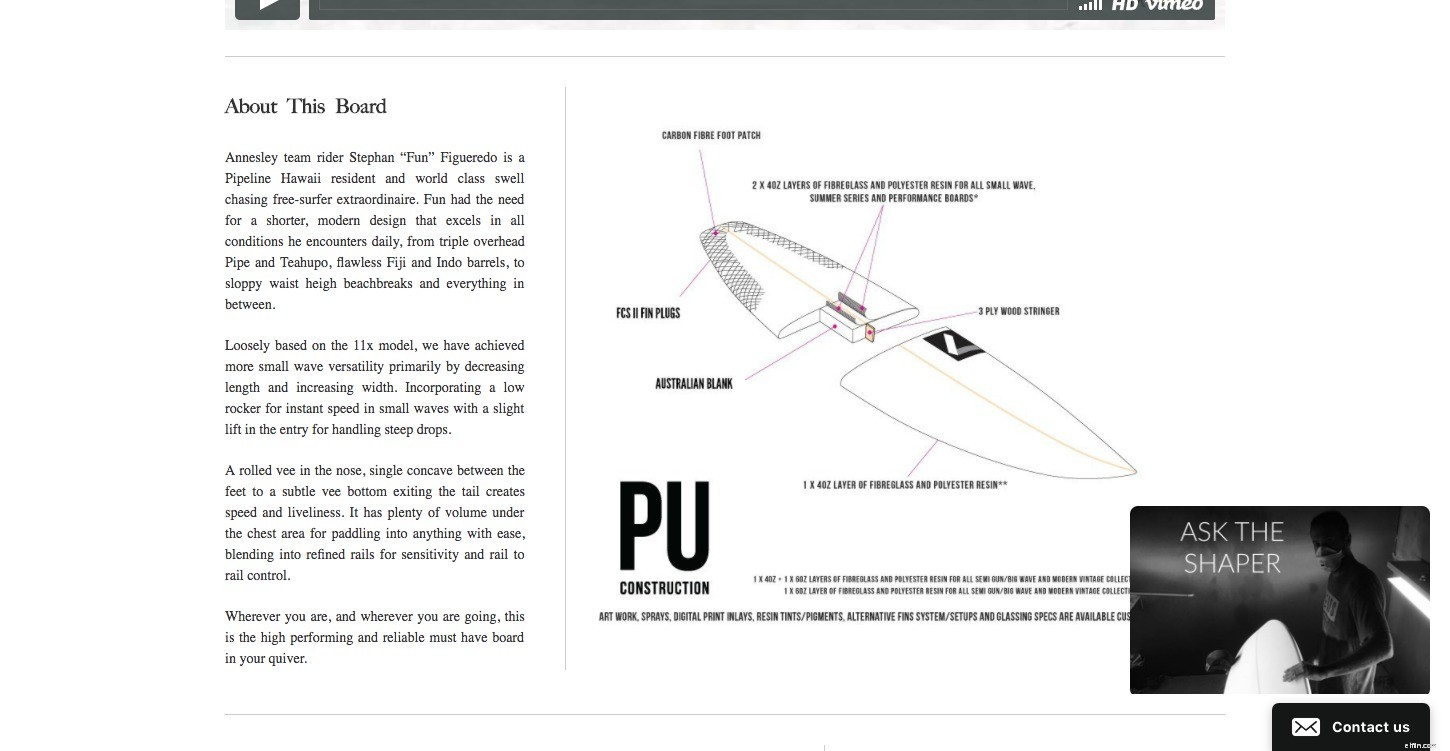
Cosa rende un'ottima descrizione di un prodotto? Dai un'occhiata a tutto ciò che fa Annesley Boards.

Il caricamento del tuo sito richiede troppo tempo
Abbiamo tutti abbandonato un sito semplicemente perché ci è voluto troppo tempo per caricarlo, ma per quanto tempo pensi che la maggior parte delle persone darà un sito prima di decidere che non vale la pena dedicare tempo?
10 secondi?
15 secondi?
Prova 3 secondi.
Secondo una ricerca di KissMetrics, il 40% dei visitatori mobili abbandonerà un sito che impiega più di tre secondi per caricarsi. Caspita!
Non ci sono call to action (CTA)
Anche se vuoi che i tuoi clienti abbiano il controllo dell'esperienza che hanno sul tuo sito - come navigano, cosa scelgono di guardare, ecc. - non dimenticare che è ancora il tuo sito e sei responsabile dell'orchestrazione cosa succede lì.
Senza un chiaro CTA, i visitatori si scervellano senza sapere dove fare clic o come fare acquisti, oppure rimbalzano. È così semplice.
Ogni singola pagina del tuo sito web deve avere una sorta di CTA, che si tratti di un pulsante di pagamento, una casella di iscrizione e-mail o anche solo un pulsante "Mi piace".

L'unico CTA che vale qualcosa è quello che ti dice esattamente cosa otterrai.
Per uno sguardo più approfondito a ciò che rende un ottimo CTA, dai un'occhiata a questo post di Michael Aagaard su Unbounce.
Incoraggiamento all'uso di portafogli digitali
Portafogli digitali, portafogli mobili, qualunque cosa tu decida di chiamarli, abilitarli e incoraggiarne l'uso sul tuo sito di e-commerce ha semplicemente senso.
Ma prima di approfondire questa best practice per l'e-commerce mobile, cos'è un portafoglio digitale?

In sostanza, un portafoglio digitale conserva i dettagli della tua carta preferita dietro diverse linee di crittografia, consentendoti di pagare in modo rapido e sicuro le cose su dispositivi mobili senza dover inserire i tuoi dati più e più volte.
Pensala come la funzione di acquisto con un clic di Amazon, resa disponibile sugli altri tuoi siti preferiti, o come i pagamenti con carta contactless a cui sei abituato in negozio.
I portafogli digitali mirano a rimuovere l'attrito dal processo di acquisto mobile. Rimuovi le barriere poste dovendo inserire lunghe stringhe di numeri e facendo noiosi clic sui pulsanti e osserva i clienti mentre passeggiano alla cassa.
Inizia subito a vedere i tassi di conversione del 5% sui dispositivi mobili
Gli utenti di BigCommerce possono integrare Amazon Pay, Apple Pay e PayPal nei loro siti senza bisogno di alcuna codifica. Il risultato è che i clienti vogliono un modo più veloce per inviare denaro e tu vuoi un modo più veloce per ricevere denaro. I portafogli digitali sono così.
Cosa significa in termini di entrate consentire l'utilizzo di portafogli digitali?
Che ne dici di una 3 volte la conversione del carrello mobile per quei siti che incoraggiano i pagamenti tramite portafogli digitali?
Questo è più di un ROI abbastanza decente per qualcosa che dovrebbe comunque essere una pratica standard, non credi?
E non siamo nemmeno gli unici a pensarla così. Queste testimonianze provengono da persone che parlano della differenza che Apple Pay fa per le attività di e-commerce (puoi consultare l'articolo completo qui).


Quest'ultimo, in cui Jan sottolinea quanto siano sicuri i portafogli digitali, è una cosa importante da considerare.
Un rapporto del Baymard Institute afferma che quasi il 20% dei clienti abbandona il carrello a causa delle preoccupazioni sulla sicurezza delle proprie informazioni sui dispositivi mobili.
È comprensibile; nel corso degli anni, siamo stati condizionati a credere che inserire i dettagli della tua carta su un telefono sia significativamente più rischioso che su un dispositivo desktop. Consentire agli utenti di pagare tramite Apple Pay, Amazon Pay o Google Wallet elimina questa paura, che si traduce in maggiori entrate per la tua attività.
Sono questi punti di attrito che i portafogli digitali sono destinati a superare. Se un cliente deve rimuovere una carta di credito dal proprio portafoglio per digitare il numero ogni volta che desidera fare acquisti, c'è una maggiore possibilità che durante quel periodo decida di abbandonare il carrello.
Con solo un paio di tocchi, un portafoglio digitale può aiutarti a chiudere la vendita e offrire un'esperienza migliore al tuo cliente.
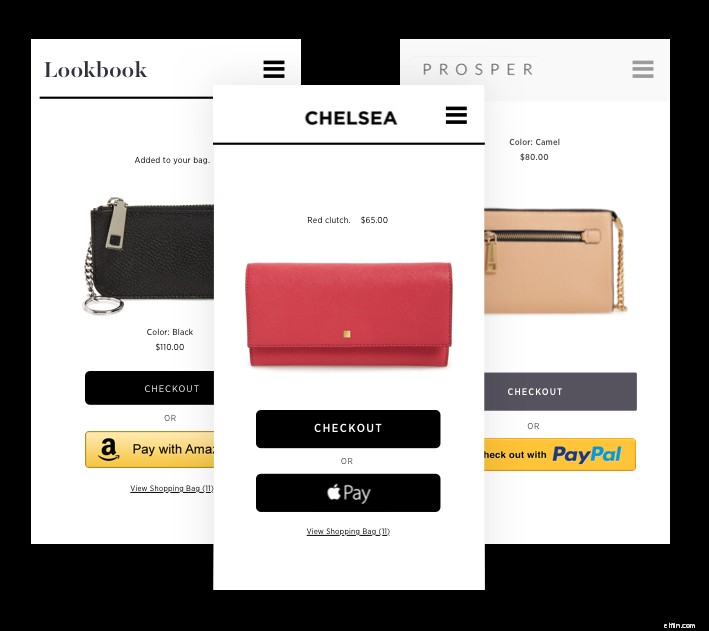
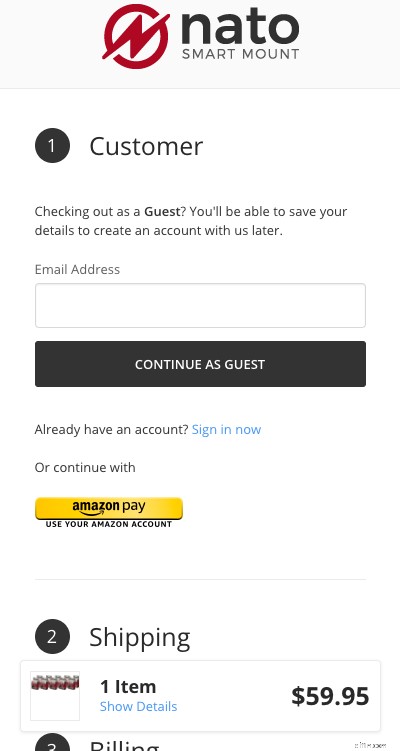
Diamo una rapida occhiata a come si presenta un portafoglio digitale rispetto a un'esperienza di pagamento mobile.
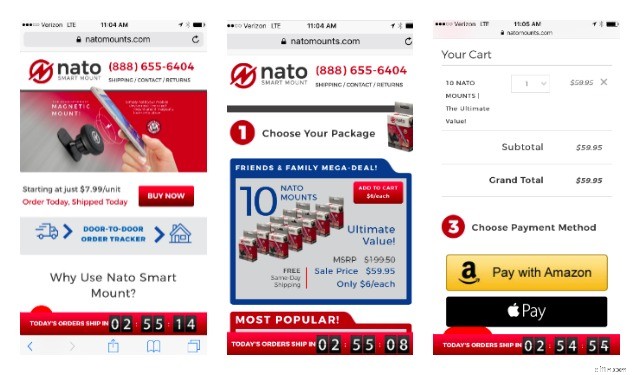
Ecco l'esperienza mobile di NatoMount. Ci vogliono 3 passaggi per arrivare al portafoglio digitale, che richiede un clic di un pulsante per finalizzare il pagamento (1 passaggio aggiuntivo se devi accedere al tuo account Amazon). Con questa configurazione, NatoMounts ha aumentato la conversione da dispositivo mobile al 5% di tutto il traffico mobile, consentendo a molti clienti di acquistare in meno di 60 secondi.

NatoMounts include ancora il checkout mobile della vecchia scuola (che è molto migliorato rispetto al passato! Questo è un checkout di una pagina... ma richiede comunque la digitazione di informazioni sensibili su piccoli dispositivi). Molte informazioni sensibili su piccoli dispositivi spesso =abbandono del carrello –– di cui parleremo più approfonditamente nella prossima sezione.

Metti fine all'abbandono del carrello
Tutto questo - il sito web reattivo, immagini e contenuti di qualità, un CTA chiaro e l'uso di portafogli digitali - si combinano per combattere il più temuto problema dell'e-commerce:l'abbandono del carrello.
L'abbandono del carrello è di gran lunga la sfida più grande che i proprietari di negozi online devono affrontare, al di fuori di portare effettivamente le persone sul sito in primo luogo, sia su dispositivi mobili che desktop.
Tutto ciò di cui abbiamo appena parlato contribuisce in qualche modo all'abbandono del carrello (o alla sua prevenzione), ma ci sono alcune altre cose che, secondo quel rapporto del Baymard Institute di cui abbiamo già parlato, potrebbero allontanare potenziali clienti dopo che hanno inserito i prodotti nei loro carrelli.
Ecco alcune statistiche (leggi l'articolo completo qui):
- 61%:i costi aggiuntivi (spedizione, tasse, commissioni) erano troppo elevati
- 35%:non volevo creare un account
- 27%:il processo di pagamento è stato troppo lungo o complicato
- 24%:impossibile visualizzare o calcolare il costo totale dell'ordine in anticipo
- 22%:segnalato che il sito web ha avuto errori o si è bloccato.
- Il 18% non si è fidato del sito con i dati della propria carta di credito
- 16%:la tempistica di consegna è stata troppo lenta
- 10%:non ha ritenuto che la politica sui resi fosse equa o soddisfacente
- 8%:non ho visto il metodo di pagamento preferito
- 5%:la loro carta di credito è stata rifiutata
Da quell'elenco di 10, abbiamo messo in grassetto metà, che sono tutte correlate al pagamento, che potrebbero essere risolte abilitando l'uso dei pagamenti con portafoglio digitale.
L'abbiamo già detto:le persone vogliono fare acquisti sui loro telefoni. Ciò è evidente dalla quantità di attenzione che gli articoli del carrello abbandonati stanno ricevendo da esperti di marketing, professionisti SEO e designer.

I clienti e i proprietari di negozi di e-commerce possono avere una relazione bella e senza attriti, se solo noi (i titolari delle attività) mettessimo insieme i nostri atti e iniziassimo a creare i siti che le persone vogliono utilizzare.
Tutto ciò di cui abbiamo bisogno è alla nostra portata, dai modelli reattivi giusti, alle informazioni su come scrivere un CTA vincente, alla capacità di consentire ai clienti di fare acquisti utilizzando i loro portafogli digitali.
Non c'è motivo per cui l'abbandono del carrello sia un problema in questa era di negozi di e-commerce reattivi e portafogli digitali.
Mettere tutto insieme per ridurre l'abbandono del carrello
Concludiamo con un breve riepilogo di tutto ciò che abbiamo imparato su come utilizzare i portafogli mobili e l'ottimizzazione del sito per eliminare l'abbandono del carrello e migliorare i tassi di conversione da dispositivi mobili:
- Rendi reattivo il tuo sito web — Il 94% dei visitatori lascia un sito il cui design non ispira fiducia e un terzo rimbalzerà se il caricamento del sito Web impiega più di tre secondi.
- Sbarazzati dei popup sui dispositivi mobili — Lo stesso vale per i video a riproduzione automatica (soprattutto quelli con audio). Gli overlay sui dispositivi mobili di solito fanno più male che bene.
- Garantire immagini e contenuti di alta qualità — Ricrea l'esperienza della navigazione in negozio e delle vetrine sfruttando al massimo le tue immagini e il tuo copywriting.
- Avere un CTA chiaro — Quando gli ospiti arrivano a casa tua, li inviti a sentirsi a proprio agio, ma mostri loro comunque dove sono il bagno e gli occhiali extra.
- I portafogli digitali riducono l'attrito — La metà dei motivi per cui le persone abbandonano i loro carrelli sono legati al pagamento. I portafogli digitali riducono l'attrito e aumentano la conversione x3.
- Progettare pensando al cliente — Se ciò significa visitare regolarmente il tuo sito per testarlo, allora è quello che dovresti fare.
Hai trovato questo articolo utile? Quali problemi hai riscontrato come proprietario di un'attività di e-commerce? Fatecelo sapere nei commenti.
Attività commerciale
- Come uscire da un prestito ed evitare un pignoramento
- Perché le prestazioni sono importanti:rendere la velocità, la scalabilità e l'affidabilità del sito una priorità nel 2022
- 5 motivi principali per cui i carrelli di e-commerce sono abbandonati e come dare fiducia agli acquirenti alla cassa
- Perché i millennial amano il compenso di equità e come possono utilizzarlo gli imprenditori?
- Come creare e utilizzare un budget per studenti universitari
- Value Investing:cos'è e come utilizzarlo a tuo vantaggio
- Che cos'è un bancomat e come lo uso?
- Regola del 72:cos'è e come si usa
- Che cos'è un piano 403 (b) e come lo si utilizza?
- Come,
-
 L'Asset Turnover Ratio:cos'è e come utilizzarlo
L'Asset Turnover Ratio:cos'è e come utilizzarlo Il rapporto di rotazione delle attività è un rapporto contabile che misura la capacità della tua azienda di utilizzare le proprie risorse per generare entrate. Scopri di più su questo rapporto e su co...
-
 Come utilizzare l'app mobile Freshbooks nel 2022
Come utilizzare l'app mobile Freshbooks nel 2022 Lapp mobile FreshBooks porta la fatturazione e il monitoraggio delle spese in viaggio. I titolari di attività commerciali possono tenere aggiornati i loro libri anche quando non sono in ufficio. Rico...


