8 consigli UX per migliorare il tuo sito di e-commerce

Creare un sito eCommerce non è facile.
Non basta avere un prodotto di qualità e metterlo online. Gli utenti cercheranno molto di più dal tuo negozio online:per cominciare, richiederanno praticità, funzionalità e facilità d'uso. In altre parole, si aspettano una buona esperienza utente (UX).
Per comprendere il valore della UX, non devi essere il proprietario di un negozio online. Almeno una volta nella vita, hai rinunciato a un sito web perché non riuscivi a navigarlo correttamente. O perché era troppo lento. O perché non hai trovato nessuna foto del prodotto.
Tieni presente che l'88% dei consumatori ha meno probabilità di tornare su un sito Web dopo una brutta esperienza. E quando ci pensi, questo è perfettamente prevedibile, proprio come le persone non tornano in un ristorante a causa dei camerieri scortesi o della musica ad alto volume. E nel mondo digitale, si tratta di creare un'esperienza.
È qui che entra in gioco la UX. Seguendo le migliori pratiche di UX, fornirai agli utenti un percorso senza intoppi e ti assicurerai che non vengano distratti, interrotti, confusi o rallentati. Ecco alcuni preziosi suggerimenti per l'esperienza utente.
1. Mantieni semplice il tuo sito di eCommerce
Prima di passare ai trucchi più specifici del mestiere, introduciamo una regola generale che dovresti tenere sempre a mente. È bello che tu voglia avere un design accattivante e numerose funzioni speciali, ma è molto facile e molto pericoloso esagerare.
Ricorda, le persone vogliono la comodità, non la perfezione estetica o trucchi di design fantasiosi. Lo scopo di un sito di eCommerce non è quello di stordire il consumatore, non di sopraffarlo, ma al contrario di garantire che possa navigare senza sforzo nel sito ed eseguire facilmente le azioni desiderate.
Cerca quindi di evitare elementi di design appariscenti che possono danneggiare le prestazioni del tuo negozio online, come caroselli di immagini, scorrimento del parallasse o animazioni personalizzate non necessarie. In questo articolo, vedremo diversi motivi per cui questo è importante.
2. Velocizza il tuo sito web
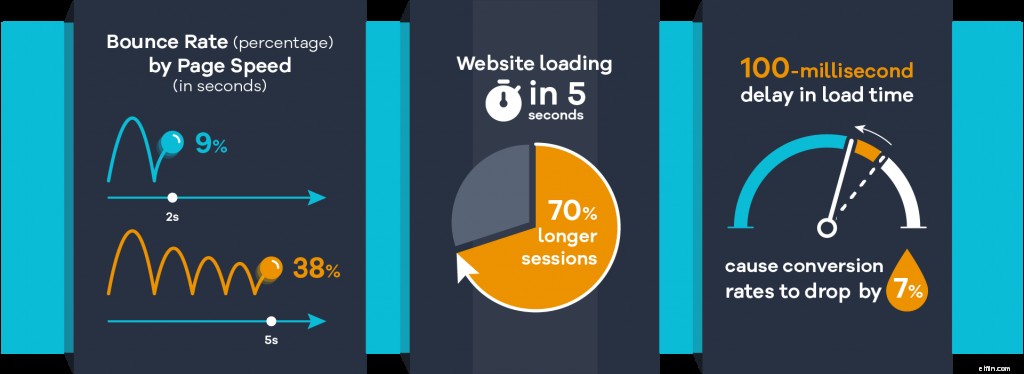
Il primo motivo è sicuramente prendersi cura della velocità di caricamento della pagina. Ogni elemento di design in più che aggiungi rende il tuo sito web più “pesante” e lo rallenta. Saresti sorpreso di vedere come una frazione di secondo può fare la differenza tra un lead e un utente infastidito che non tornerà mai più.
Un sito Web lento di solito non può essere risolto con un semplice trucco. Deve essere costruito in modo impeccabile, sia in termini di struttura che di design, e devi pensare a ogni caratteristica prima di decidere di implementarlo. Rallenta il caricamento della pagina? Di quanto? Ne vale la pena? È eccessivo? Dovrai chiederlo molte volte nel processo di sviluppo del sito web.
Tuttavia, se il tuo sito è già attivo e funzionante ma non sei soddisfatto delle sue prestazioni, ci sono ancora alcune cose che puoi fare per velocizzarlo. Puoi provare a minimizzare file HTML, CSS e JavaScript, comprimere immagini di grandi dimensioni, abilitare la cache o cercare opzioni di hosting migliori in grado di supportare correttamente il tuo sito web.

3. Rendi la navigazione facile e intuitiva
Uno dei modi più certi per perdere un potenziale cliente è non garantire una navigazione chiara e diretta. Gli utenti devono sentirsi sicuri di navigare nel tuo sito web e devono capire veramente come è strutturato il tuo sito web, quale pagina stanno navigando in questo momento, come trovare pagine di categorie specifiche o come trovare le barre dei menu.
Il tuo più grande alleato qui è l'architettura del sito semplice e intuitiva. Se il tuo sito web è strutturato in modo logico, la tua navigazione può semplicemente seguire questa struttura. Quindi assicurati che la tua categorizzazione sia chiara e specifica, senza confondere classificazioni e sezioni sovrapposte.
Per quanto riguarda le altre cose che puoi fare per migliorare la navigazione, probabilmente è meglio avere un menu fisso che non scomparirà continuamente, a meno che l'utente non si trovi su un dispositivo mobile dove i menu fissi possono facilmente infastidirlo. Inoltre, prova ad attenerti alla regola dei tre clic, che afferma che un utente dovrebbe essere in grado di trovare qualsiasi informazione in soli tre clic, ovunque si trovi su un sito web. Inoltre, l'utilizzo di breadcrumb può aiutare ulteriormente gli utenti a orientarsi.
Infine, una casella di ricerca ben posizionata e funzionale è d'obbligo. Vale a dire, la ricerca mostra che il 60% degli acquisti online non è impulsivo, il che significa che le persone spesso sanno cosa stanno cercando, il che a sua volta significa che il modo più veloce per trovarlo è la casella di ricerca. Fornisci loro vari filtri in modo che possano personalizzare la loro ricerca e dare priorità ai risultati della ricerca. Anche funzionalità come la ricerca predittiva e il completamento automatico possono essere molto utili.
4. Usa un design mobile responsive
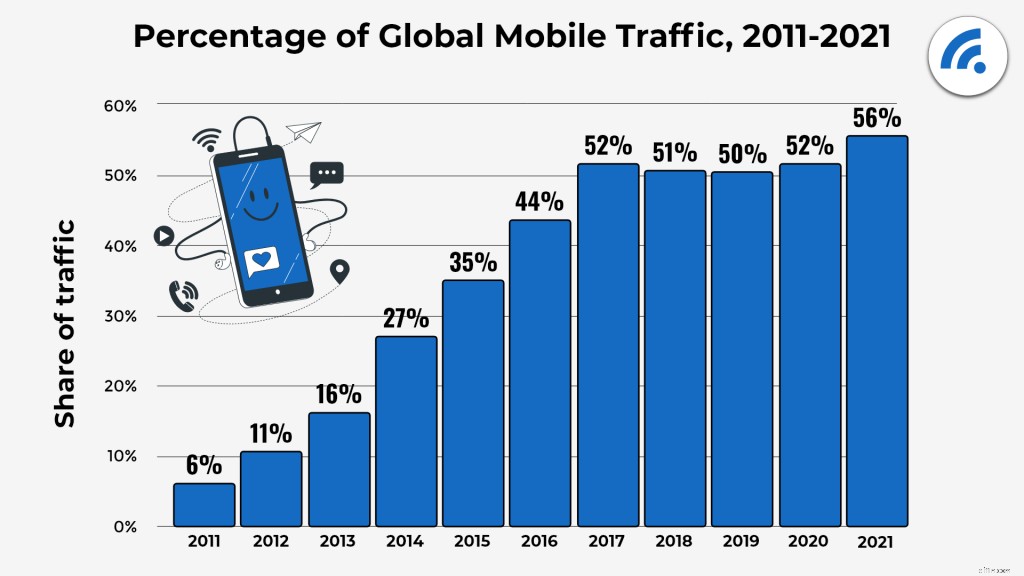
Non è necessario essere un esperto per capire perché dovresti ottimizzare il tuo sito web per gli utenti mobili. Basta dare un'occhiata intorno a te. Le persone oggi usano i dispositivi mobili più dei dispositivi desktop per navigare in Internet e tendono a fare acquisti online mentre mangiano, camminano, fanno la fila o procrastinano al lavoro.
Per mantenere gli utenti mobili sul tuo sito, avrai bisogno di un design mobile responsive. Se qualcuno apre la versione desktop del sito dal proprio telefono, è molto probabile che si arrenderà. Non si tratta solo della diversa forma dello schermo che rende le pagine strane, ma anche dei dispositivi mobili che hanno una serie completamente diversa di regole e priorità di progettazione.
Quando si tratta di design, la versione mobile dovrebbe essere ancora più semplice di quella desktop. Dovrebbe avere ancora meno distrazioni e meno elementi quando possibile. Prova a suddividere le attività complesse in attività più piccole in modo che non ci sia più di un'azione per schermo.
Inoltre, fornisci un feedback audio o visivo istantaneo per le azioni dell'utente in modo da non lasciarlo mai chiedendosi se ha acquistato un articolo o lo ha aggiunto al carrello o non ha eseguito alcuna azione. Evitare questa confusione può essere molto importante per migliorare il flusso degli acquisti.

5. Crea descrizioni dei prodotti utili e pertinenti
Le descrizioni dei prodotti sono una parte enorme dell'esperienza utente di eCommerce. Se riesci a presentare le informazioni rilevanti sul prodotto in modo trasparente con il minor numero di parole possibile, sei a posto. In caso contrario, sei nei guai.
Se la tua descrizione è troppo breve e non informativa, probabilmente lascerà gli utenti insicuri se vogliono davvero il prodotto. D'altra parte, se la descrizione è troppo prolissa e di difficile lettura, i consumatori perderanno la pazienza. Quindi dovrai trovare un ottimo equilibrio qui.
Uno dei trucchi che potresti utilizzare è suddividere le descrizioni in sezioni, come "dimensioni", "prezzo", "valutazioni" o "caratteristiche speciali". In questo modo è più leggibile, più conciso e facilmente scansionabile. Circa il 70% degli utenti è più propenso a guardare gli elenchi con punti elenco, quindi dovresti approfittarne.
Ancora più importante, avrai bisogno di foto. È semplice:qualunque cosa tu venda online, probabilmente ci sono un sacco di persone o aziende che fanno lo stesso. Quindi, se un visitatore non riesce a dare una buona occhiata al prodotto, non rischierà di acquistarlo, poiché può semplicemente andare su un altro sito Web, controllare le foto e decidere se provarlo. Le foto non devono essere necessariamente HD, ma devono mostrare il prodotto in modo chiaro e veritiero, da più angolazioni.
E se disponi di risorse (e hosting di qualità) puoi aggiungere dimostrazioni video alle pagine dei prodotti. Hanno dimostrato di essere molto utili per i potenziali clienti e di aumentare i tassi di conversione dell'80%. Le persone si sentono più sicure quando vedono il prodotto in azione e in movimento, quindi è molto più facile per loro prendere qualsiasi decisione di acquisto.
6. Abilita i consigli e consenti agli utenti di esplorare il tuo negozio
Ultimamente si parla sempre più della potenza dei motori di raccomandazione. Li vediamo al lavoro ogni giorno e il loro più grande punto di forza è la personalizzazione. Il criterio ultimo se qualcosa ti viene suggerito non è solo che sia popolare o di tendenza, ma che tu in particolare probabilmente piacerà. E questo fa la differenza.
I motori di suggerimenti possono suggerire e ordinare i prodotti in base a vari parametri. Ad esempio, possono farlo perché hai appena acquistato un prodotto simile, o perché altri utenti hanno spesso acquistato i due prodotti insieme, oppure possono consigliare prodotti in base alla cronologia di navigazione.
Avrai bisogno non solo di un potente sistema di raccomandazioni, ma anche di una tonnellata di dati sui clienti affidabili e accurati per produrre i suggerimenti più efficaci. Se hai le esigenze e possiedi le risorse per questo, puoi persino impostare un'intera modalità di "scoperta" che consentirà ai tuoi clienti di esplorare i tuoi prodotti in modo più conveniente.

7. Crea una pagina di pagamento chiara e diretta
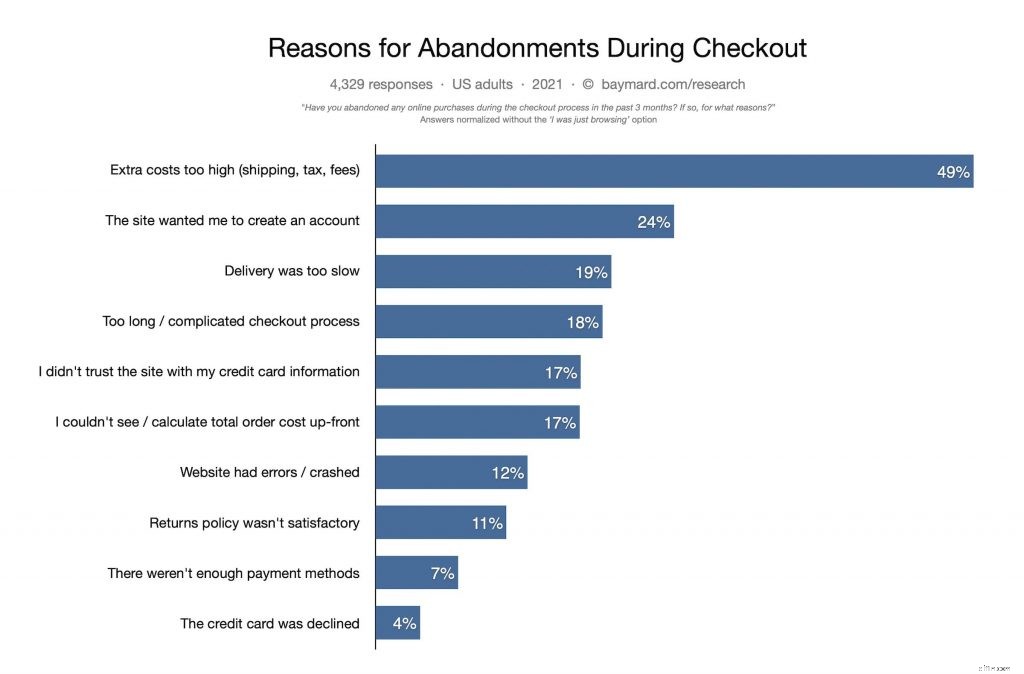
Finalmente siamo arrivati alla cassa. Il fatto che il potenziale cliente sia alla pagina di pagamento non significa che il tuo lavoro sia finito. Al contrario, è fondamentale non commettere errori di UX in questa fase, poiché potrebbe danneggiare tutti i tuoi sforzi precedenti. Baymard riferisce che il 18% degli acquirenti che abbandona il carrello lo fa perché il processo di pagamento era troppo complicato per loro.
Per evitarlo, prima di tutto siate trasparenti. La mancanza di trasparenza spesso crea confusione per i clienti e fa sembrare che le aziende stiano nascondendo qualcosa.
La trasparenza ti fa sembrare legittimo. Una volta che un utente apre il carrello con gli articoli aggiunti in precedenza, dovresti mostrare loro il riepilogo dell'ordine. Rendilo conciso, facile da leggere e facile da modificare. In questo modo non ci può essere dilemma su ciò che l'utente ha acquistato, quanto costa o quando verrà consegnato il prodotto. Se il cliente cambia idea, può facilmente modificare anche l'ordine.
E una volta che gli utenti prendono la decisione finale di acquistare, non annoiarli chiedendo loro di registrarsi o di inserire un sacco di informazioni aggiuntive. Le persone odiano quando chiedi loro di registrarsi prima di acquistare e quasi un quarto di loro è pronto ad abbandonare il carrello per questo motivo. Quindi, ancora una volta, evita le distrazioni, evita le interruzioni ed evita di turbarli con troppe richieste o opzioni.
A meno che non stiamo parlando di metodi di pagamento. In questo caso, prova a offrire quante più alternative possibili. Una moltitudine di opzioni di pagamento, nonché il massimo livello di sicurezza sono due elementi assolutamente critici per una pagina di pagamento di successo.

8. Non ignorare il feedback
Non importa quanto attento e meticoloso stai configurando il tuo sito di eCommerce, non otterrai tutto bene la prima volta. E per capire esattamente cosa non hai capito, dovrai raccogliere e analizzare continuamente le metriche chiave del tuo sito web.
In questo modo potrai scoprire di più anche sui tuoi clienti, non solo sul tuo sito web. Queste analisi ti aiuteranno a scoprire cosa funziona per il tuo settore e per il tuo gruppo target, in termini di molto più della semplice UX.
Ricorda che fornire una buona UX è sempre una conseguenza di un'attenzione genuina su ciò che i consumatori si aspettano dalla navigazione e dagli acquisti. Pertanto, ascoltare il loro feedback e rispondere in modo appropriato è della massima importanza per la tua attività di eCommerce.
Gestione delle relazioni con i clienti
- 5 suggerimenti per migliorare la ricerca nel sito di e-commerce e aumentare le conversioni
- I 5 migliori consigli per migliorare l'esperienza del cliente e-commerce
- 15 consigli per ispirare il cambiamento nella tua vita
- Come migliorare il tuo punteggio di credito
- 5 ottimi consigli per migliorare le tue finanze personali
- 3 consigli per monitorare i tuoi investimenti
- Gestisci il tuo piano 401k:suggerimenti per migliorare i ritorni degli investimenti
- 3 modi per migliorare il tuo budget personale
- 5 consigli sui soldi per migliorare i tuoi risparmi
- Come migliorare il tuo punteggio di credito
-
 4 modi in cui le metriche CX possono migliorare la tua esperienza del cliente
4 modi in cui le metriche CX possono migliorare la tua esperienza del cliente Cè un solo capo. Il cliente. Questa citazione di Sam Walton descrive perfettamente quanto sia diventata cruciale lesperienza del cliente quando si tratta del successo della tua attività. Ci si aspet...
-
 Squarespace Tutorial 2022:crea il tuo sito web in 9 passaggi
Squarespace Tutorial 2022:crea il tuo sito web in 9 passaggi Il nuovo software può sembrare una grande impresa, ma creare un sito Web su Squarespace è piuttosto semplice. Che tu stia costruendo un sito Web per una chiesa o abbia bisogno di un sito Web per comme...


