Come ottimizzare le immagini dell'e-commerce per aumentare le vendite:una guida alla SEO e alla conversione delle immagini
Quanta attenzione dedichi all'ottimizzazione delle immagini del tuo negozio?
Spesso i marchi vengono presi a pensare troppo a un logo, trascorrendo giorni, settimane o addirittura mesi prima di lanciare una grande idea, cercando solo di capire quale simbolo sia appropriato per un marchio che non hanno ancora iniziato.
E poi, quando arriva il momento del lancio, troppi imprenditori trascorrono troppo poco tempo a concentrarsi su fotografie di prodotti eccezionali e immagini di marca.
Eppure, le immagini continuano a essere il catalizzatore della nostra era:il veicolo di comunicazione attraverso il quale le persone comprendono il valore o lo ignorano e passano a quella successiva.
Solo il video corrisponde alla potenza dell'immagine in questo senso.
E usi le tue foto ovunque:
- Sulle pagine dei tuoi prodotti.
- Sulle pagine delle tue categorie.
- Sulla tua home page.
- Nei messaggi del carrello abbandonato.
- Sul tuo blog.
- Sui tuoi account social.
- Per la tua pubblicità su Facebook.
- Per il tuo stream di Google Shopping.
In effetti, l'unica cosa per cui non usi le immagini è Google AdWords. E Google AdWords è spesso il PPC più costoso che avrai.
Cos'è l'aggiornamento della velocità di Google?
Nonostante AdWords privo di immagini, Google investe molto anche nelle immagini del tuo marchio e dei tuoi prodotti.
A gennaio 2018, la società ha annunciato che gli algoritmi di ricerca mobile inizieranno a tenere conto della velocità di caricamento della pagina a partire da luglio 2018.
Questo è stato soprannominato l'aggiornamento della velocità.
E ci sono 2 cose che rallentano la velocità di caricamento della pagina:
- Molto troppo javascript spesso causato da troppe app e non abbastanza integrato nel tuo sito.
- Molto troppo grande per le immagini non ottimizzate per le dimensioni dello schermo.
Meno app. Più vendite. Solo su BigCommerce
"Abbiamo recentemente ripiattato da Shopify Plus a BigCommerce. Non riesco a spiegare quanto sono arrabbiato per il fatto che per mesi abbiamo pagato a Shopify molte migliaia di dollari per la funzionalità che viene fornita di serie con BigCommerce!
Una volta deciso che avremmo staccato la spina con Shopify, abbiamo letteralmente trascorso i tre giorni su BigCommerce installando un modello, personalizzando e quindi completando l'importazione completa del prodotto.
Il feedback che ho ricevuto dalle persone con cui ho già condiviso il sito è "Si carica molto più velocemente! L'esperienza mobile è molto migliore!'"
– Richard Eib, Monroe e Kent
Prova i tuoi dati in BigCommerce
Piattaforme come BigCommerce alleviano questi problemi per te:
- Integrazione di più funzionalità nella piattaforma. In media, i negozi BigCommerce utilizzano 2-5 app. Su altre piattaforme SaaS, la media è +15.
- Ottimizzazione automatica di tutte le immagini per la velocità di caricamento della pagina su qualsiasi dispositivo. BigCommerce collabora con Akamai, leader nell'ottimizzazione delle immagini sul Web, per ottimizzare automaticamente tutte le immagini per tutti i clienti, senza alcuno sforzo o costo aggiuntivo da parte loro.
Meno debito tecnologico. Più vendite
"La decisione di passare alla rete Akamai Image Manager è stata una spinta per i nostri commercianti, consentendo loro di fornire tempi di caricamento del sito più rapidi e rafforzare le prestazioni complessive del sito mobile.
Inoltre, i commercianti non hanno dovuto investire tempo e sforzi costosi per sviluppare ulteriormente immagini ottimizzate per diversi dispositivi, portando molti a vedere un aumento del coinvolgimento e della conversione del sito, soprattutto per gli acquirenti da dispositivi mobili".
– Frank Morrall, presidente di VisionCourse Media, un'agenzia di marketing e design online e partner di BigCommerce.
La verità sull'ottimizzazione delle immagini, sulla velocità e sui profitti
Sì, le immagini sono una delle risorse se non la più importante per il tuo negozio e-commerce.
Eppure, troppo spesso vengono trascurati:i proprietari dei negozi dimenticano completamente di ottimizzare le immagini per il Web.
Perché?
- Perché l'ottimizzazione delle immagini per il Web è solo un ulteriore passaggio in un elenco di cose da fare senza fine.
- Spesso è visto come una priorità bassa e quindi dimenticato.
Ma se vuoi migliorare il tasso di conversione, il coinvolgimento dei clienti, la fedeltà e il lifetime value, beh, devi iniziare prestando maggiore attenzione alle tue immagini.
Ma da dove cominciare?
Ti abbiamo coperto.
In questa guida esamineremo i concetti più importanti da comprendere riguardo alle tue immagini e ti mostreremo come iniziare a implementare suggerimenti per aumentare la conversione, proprio ora.
Perché le immagini sono così importanti
Prima di entrare, è importante capire perché le immagini possono avere un impatto così grande sul tuo negozio. Ecco una vista di alto livello.
1. Le prime impressioni contano.
Le immagini sono la prima cosa che i tuoi clienti vedono quando guardano la pagina di un prodotto e quei primi secondi possono essere cruciali per determinare se il prodotto è quello che stanno cercando.
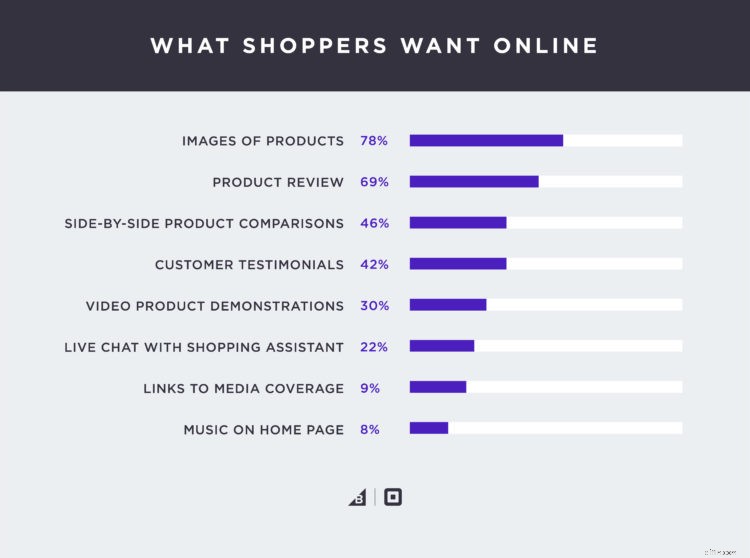
Infatti, in uno studio del 2017 commissionato da BigCommerce e Square, gli acquirenti online americani hanno citato la fotografia aggiuntiva del prodotto come la cosa n. 1 che desiderano di più dai marchi online.

Lo studio completo sulle abitudini di acquisto dei consumatori moderni
Poiché l'e-commerce cresce del 23% anno dopo anno, utilizza questo studio per imparare a rendere la vendita online e di persona un'esperienza più fluida (e guadagnare anche di più!)
Ottieni i dati ora
2. Un'immagine vale 1000 parole.
Le immagini aiutano un cliente ad accertare la qualità e i dettagli di un prodotto meglio di qualsiasi descrizione.
Invece di poter sentire il prodotto come in un negozio al dettaglio, l'ottima fotografia del prodotto consente all'utente di esplorare da vicino i vari dettagli del prodotto.
In effetti, nello stesso studio di BigCommerce e Square, quasi la metà degli intervistati (49%) ha citato l'impossibilità di toccare, sentire o provare un prodotto come uno degli aspetti meno preferiti dello shopping online.
Questo è stato il secondo aspetto più odiato dello shopping online nello studio.

3. I dispositivi mobili stanno prendendo il sopravvento.
Man mano che lo shopping mobile diventa sempre più diffuso, le immagini diventeranno sempre più importanti, come evidenziato dalla mossa di Google Speed Update.
Gli utenti utilizzano sempre più immagini al posto del testo per giudicare l'idoneità del prodotto e persino per navigare.
Pensi che un cliente leggerà prima ogni descrizione o guarderà la foto?
Avere immagini dei prodotti di e-commerce più chiare e accattivanti significa che i tuoi prodotti verranno guardati, cliccati e acquistati più spesso.
4. Le immagini possono effettivamente danneggiare il tuo sito web.
L'utilizzo di immagini per il Web non professionali o scarsamente ottimizzate può avere un forte impatto sulla tua esperienza di acquisto e persino sul posizionamento nei motori di ricerca.
- Le tue immagini si caricano lentamente?
- Non hai aggiunto la meta descrizione?
- Le persone rimbalzano non appena atterrano lì?
Non arriverai mai a Pagina 1 con quel tipo di comportamento.
Con questo in mente, esaminiamo come puoi assicurarti di avere fotografie di qualità professionale e ottimizzate nel tuo negozio di e-commerce.
Ottimizzazione di immagini e foto:una guida rapida
Il primo passo per ottimizzare la fotografia del tuo prodotto (o qualsiasi immagine sul tuo sito) è iniziare con foto fantastiche. E, se hai bisogno di aiuto per trovare immagini professionali da utilizzare sul tuo sito web, dai un'occhiata a questa risorsa completa:35+ siti per ottenere immagini gratuite per uso commerciale.
Ma dopo, gran parte del processo di ottimizzazione è dietro le quinte.
In effetti, ottimizzare le tue foto può essere il vantaggio strategico di cui hai bisogno per sbaragliare la concorrenza.
Dopotutto non possono vedere cosa stai facendo, ma otterrai classifiche di ricerca più elevate, il che significa:
- Più clic.
- Più vendite.
Combina tutto ciò con la potenza e la personalizzazione del SEO del tuo sito (ovvero il controllo completo degli URL su tutta la linea) e vincerai su Google.
Diamo un'occhiata a come farlo indipendentemente dalla piattaforma su cui ti trovi.
Ottimizzazione automatica dell'immagine e controllo SEO completo
I negozi online che utilizzano BigCommerce ottengono l'ottimizzazione automatica delle immagini Akamai per tutte le immagini caricate nella loro vetrina.
- Nessun costo aggiuntivo.
- Nessuna perdita di tempo.
Inoltre, BigCommerce è l'unica piattaforma SaaS che ti consente di personalizzare completamente tutti gli URL e i metadati del sito. Anche il linguaggio di codifica non proprietario della piattaforma ottiene punti bonus da Google.
Sposta i dati ora e verifica tu stesso con una prova gratuita di 15 giorni.
Prova una piattaforma che controlli.
1. Inizia con buone foto.
Avere un'ottima fotografia per l'e-commerce inizia con lo scattare la foto giusta.
La tua fotografia non deve coinvolgere una fotocamera o una configurazione costosa. In effetti, puoi creare la tua configurazione fotografica fai-da-te che farà il lavoro.
Ma ci sono alcuni suggerimenti che puoi seguire per assicurarti di iniziare con le migliori foto possibili.
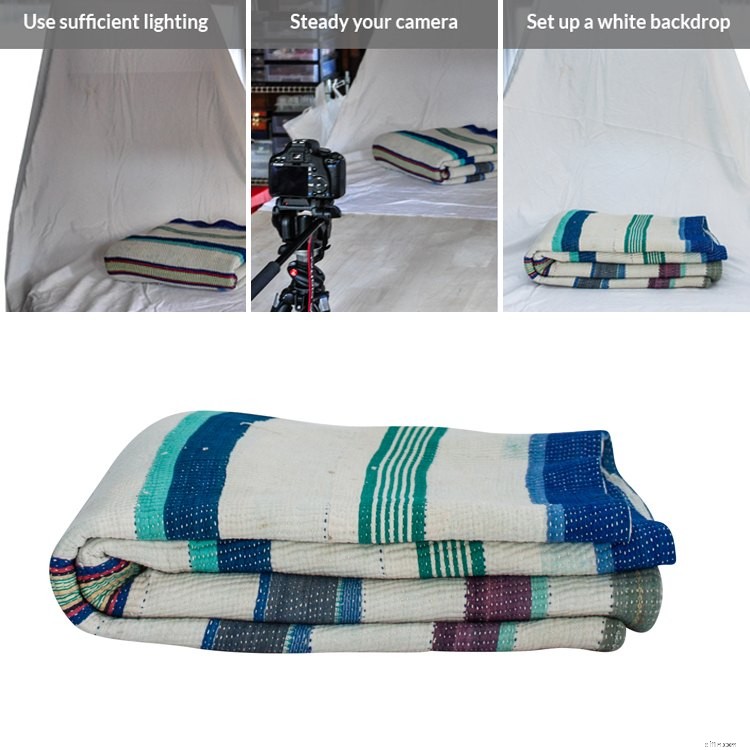
Assicurati di avere la configurazione corretta.
Una configurazione fotografica per e-commerce non deve essere costosa, ma se hai appena iniziato ci sono alcune cose in cui dovresti investire per scattare foto di qualità:
- Una fotocamera DSLR o uno smartphone consumer. La maggior parte degli smartphone oggi ha una fotocamera che sarà più che adeguata per scattare foto di prodotti standard. L'utilizzo di uno smartphone ti dà anche accesso a centinaia di app di fotografia.
- Una fonte di luce. Avere una fonte di luce aiuta a fornire un'illuminazione uniforme della tua immagine e farà un'enorme differenza per la qualità delle tue foto. Se stai iniziando, potresti trovare più facile lavorare con una fonte di luce naturale. In questo caso, l'utilizzo di una luce di riempimento ti aiuterà a eliminare le ombre sull'immagine.
- Una spazzata bianca. Lo sweep aiuterà a diffondere l'illuminazione in modo uniforme sull'immagine e renderà molto più semplice la modifica delle foto in un secondo momento. Può essere qualsiasi cosa, da un foglio bianco a rotoli di carta.
- Una superficie stabile. Se stai scattando un certo numero di foto, avere una superficie stabile rende facile mantenere le tue immagini in posizione uniforme.
- Un treppiede per fotocamera. Allo stesso modo, avere un treppiede per fotocamera ti assicura di ottenere foto di posizione in modo coerente ogni volta. Inoltre, semplifica la regolazione dei tuoi prodotti senza dover destreggiarsi con una fotocamera allo stesso tempo.
2. Mostra i tuoi prodotti con più angolazioni.
Dai un'occhiata a qualsiasi negozio online di successo e raramente ne vedrai uno che utilizza una sola foto per una qualsiasi delle sue immagini.
La fotografia del prodotto può essere utilizzata per mostrare gli aspetti migliori del prodotto, quindi è importante includere una varietà di scatti.
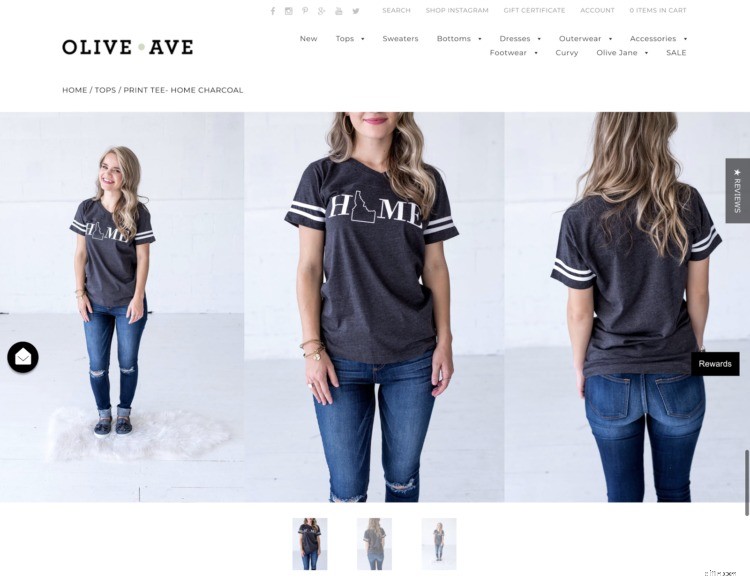
Ad esempio, nel negozio di abbigliamento online Olive Ave, usano una varietà di scatti per mostrare il loro prodotto.

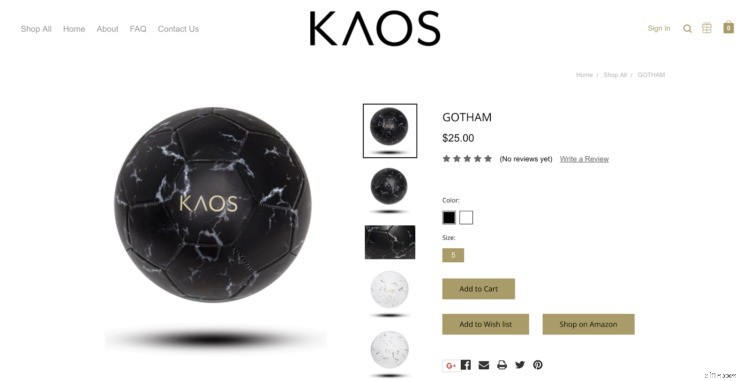
Puoi farlo anche senza modelli. Guarda questo esempio di KAOS.

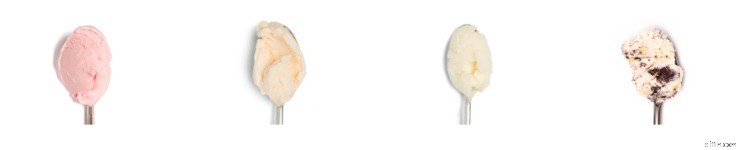
Foto diverse possono aiutare a mostrare aspetti diversi.
- Le riprese lunghe che mostrano il prodotto su un modello possono aiutare l'utente a visualizzare come apparirà il prodotto in una situazione reale.
- Le riprese medie li aiutano ad accertare l'aspetto generale del prodotto stesso.
- I primi piani illustrano i dettagli più fini e la qualità del prodotto che può davvero vendere il suo valore.
3. Usa uno sfondo bianco per i tuoi prodotti.
Sostituendo lo sfondo delle foto con uno sfondo bianco, avrai sempre immagini di bell'aspetto, indipendentemente dall'ordine sul tuo sito o dal modo in cui le utilizzi sul Web.
Gli sfondi bianchi sono standard in quasi tutti i negozi online e ci sono alcune ottime ragioni per questo:
- I tuoi prodotti appariranno su uno sfondo bianco
- Le tue immagini appariranno coerenti sulle pagine di raccolta
- Ti farà risparmiare tempo e denaro nella modifica
- Puoi riutilizzare o sostituire facilmente lo sfondo di qualsiasi tua foto
- Mercati come Google Shopping e Amazon ora richiedono sfondi bianchi

L'utilizzo di immagini con sfondo bianco semplifica il confronto dei prodotti. Fonte:Jenis.
Puoi utilizzare software come Photoshop o Pixlr per sostituire manualmente lo sfondo delle foto dei tuoi prodotti con uno sfondo bianco o lasciare che servizi come Pixc facciano il lavoro per te.
4. Salva le tue immagini con le giuste dimensioni.
Prestare attenzione alla dimensione della tua immagine è fondamentale se non sei su BigCommerce.
- Se troppo grande, causerai problemi con il tempo di caricamento della pagina.
- Se troppo piccole, le tue immagini appariranno sgranate (cioè di scarsa qualità).
Usa i pixel per misurare le dimensioni delle tue immagini.
Il tuo iPhone avrà qualcosa nella gamma di una fotocamera da 12 Megapixel, il che significa solo che le foto che scatta sono composte da dodici milioni di pixel. Le foto prodotte dalla fotocamera da 12 MP saranno 3000px x 4000px.
Per la fotografia e-commerce, quella dimensione non è necessaria. Su BigCommerce, ad esempio, la dimensione ottimale per le foto dei tuoi prodotti è 1028px per 1028px, mentre le altre foto dovrebbero essere inferiori a 1000px su entrambi i lati.
Mantenere le tue immagini quadrate garantirà che vengano visualizzate correttamente e che abbiano un bell'aspetto indipendentemente dal fatto che i contenuti della foto siano più lunghi o più alti.
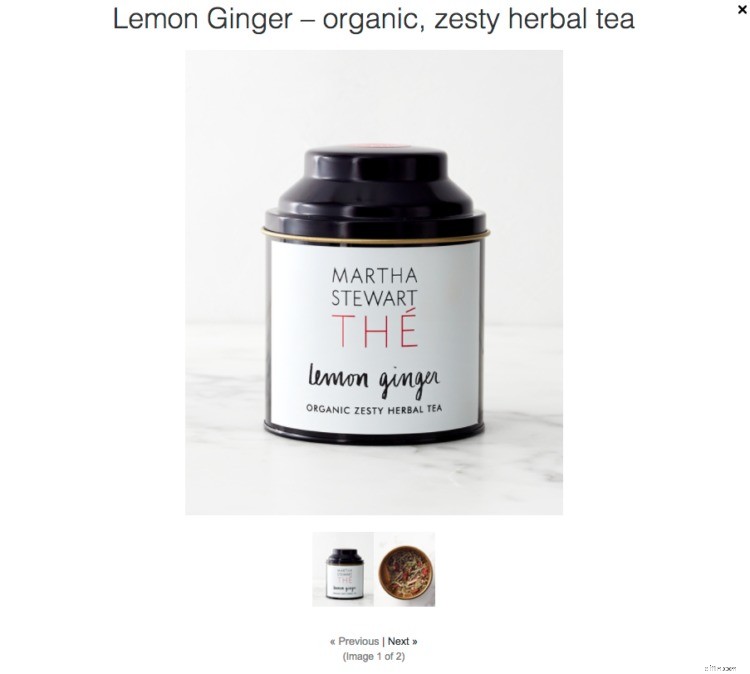
Quando le dimensioni delle tue immagini sono sufficientemente grandi, la stessa immagine può essere ridimensionata per essere utilizzata nelle miniature o nelle immagini della raccolta.
Inoltre, se hai attivato lo zoom del prodotto, puoi visualizzare un'immagine con una risoluzione molto più elevata.

Le immagini possono essere ridimensionate a diverse dimensioni. Fonte:Martha Stewart Cafe Shop
Se non hai accesso a software in grado di ridimensionare le tue immagini, come Photoshop, non preoccuparti.
Servizi come Pixlr, Canva e Image Resizer possono aiutarti con le esigenze di modifica e ridimensionamento di base.
Checkout più veloci. Meno sviluppo.
Anche in questo caso, se sei su BigCommerce, la piattaforma utilizza Akamai dietro le quinte per ottimizzare e ridimensionare tutte le immagini in base al dispositivo da cui proviene il tuo cliente. Ciò significa una maggiore velocità di caricamento della pagina e meno lavoro per te.
5. Migliora la velocità di caricamento della pagina utilizzando il formato immagine corretto.
È facile scegliere l'opzione di salvataggio predefinita durante la creazione delle immagini, ma conoscere la differenza tra i formati e le impostazioni dei file può avere un impatto enorme sul tuo sito.
Il tuo negozio BigCommerce consente tre diversi formati di immagine:JPG/JPEG, GIF o PNG. Ognuno di questi ha vantaggi e svantaggi diversi.
- I file GIF hanno una qualità inferiore, ma anche la dimensione del file. Se devi creare un'immagine specifica per piccole icone o miniature, probabilmente vorrai utilizzare una GIF. Sono anche l'unico formato disponibile che supporta l'animazione (sebbene tieni d'occhio APNG). Tuttavia, man mano che le dimensioni dell'immagine aumentano, le GIF diventano meno efficienti nell'elaborazione dei colori.
- I file PNG supportano una gamma più ampia di colori e anche l'unico formato che supporta sfondi trasparenti. Tuttavia, tutto questo ha il costo di file di dimensioni maggiori. Se devi modificare una foto più volte, ti consigliamo di esportarla come file PNG.
- Le immagini JPEG sono il formato più comune utilizzato dalle fotocamere digitali e online. Supportano un'ampia gamma di colori, ma le impostazioni di compressione JPEG consentono di trovare un equilibrio tra la qualità dell'immagine e la dimensione del file.

JPEGS offre un buon equilibrio tra dimensione e qualità del file, mentre GIF offre dimensioni del file scadenti per immagini più complesse. Fonte immagine:Brook Lark
6. Sperimenta con le impostazioni di qualità.
Nella maggior parte dei casi, JPEG sarà il tipo di file preferito per le tue immagini. Offre un'immagine di alta qualità con file di dimensioni ragionevoli.
Uno dei grandi vantaggi del tipo di file jpeg è la possibilità di scegliere il livello di compressione che si desidera. La regolazione delle impostazioni di compressione consente di ridurre le dimensioni del file, a scapito della qualità dell'immagine.
Dai un'occhiata a questo esempio in cui la stessa foto è stata salvata utilizzando diversi livelli di compressione:

Il risultato dell'utilizzo della compressione JPEG alta, media e bassa. Fonte immagine:Alex Jones
Quando non usare JPEG.
Sebbene JPEG sia il formato più popolare per le immagini Web, ci sono alcuni casi in cui è meglio utilizzare un tipo di file a risoluzione più elevata come PNG. Ad esempio:
- Quando l'immagine è composta principalmente da linee, icone o immagini nitide:la compressione JPEG può offuscare la linea tra l'immagine e lo sfondo e rendere meno evidente il contrasto.
- Quando l'immagine subirà più modifiche:la compressione altera leggermente l'immagine ogni volta e dopo diverse modifiche, potrebbe distorcere notevolmente l'immagine.
Non su BigCommerce? Comprimi le tue immagini con questo strumento gratuito.
Come abbiamo già discusso, le dimensioni delle immagini variano in genere da poche decine di kilobyte nella loro forma compressa, fino a pochi megabyte, a seconda del tipo di file e del livello di compressione che hai utilizzato.
Se sei su BigCommerce, ancora una volta, non devi preoccuparti di questa sezione. Vai avanti e leggi la sezione successiva.
Per tutti gli altri... cominciamo da qui:
Se non hai dimestichezza con l'unità dati Byte, ogni Byte è uguale a 1024 del precedente.
Quindi per chiarire:
Non devi ricordarlo, ma considera solo che in genere vuoi puntare a foto di dimensioni inferiori a 100kb per ridurre il tempo necessario per visualizzare tutto sulla tua pagina.
La dimensione tipica del file di foto di un iPhone 7 è di circa 3 MB, che si traduce in 3072 kb, o più di 30 volte le dimensioni ottimali dell'immagine!
Ora immagina di avere una galleria di dieci foto tutte di queste dimensioni sulla tua pagina e inizi a capire perché è importante comprimere le tue immagini.
La maggior parte degli strumenti di modifica delle immagini ti consentirà di regolare il livello di compressione per i tuoi file JPEG.
Ma se il tuo software di editing delle immagini non offre buone opzioni di compressione, se non sei su una piattaforma che lo fa automaticamente per te, o non sei sicuro del livello di perdita di qualità che sarà adatto per ogni immagine, puoi utilizzare un altro strumento per ridurre le dimensioni della tua foto.
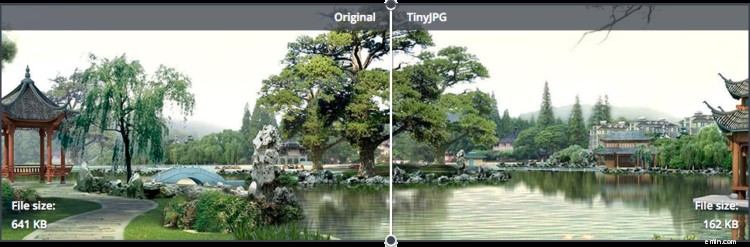
TinyJPG è uno di questi servizi che è gratuito, un ottimizzatore di immagini gratuito, e accetterà sia immagini JPG che PNG.
Invece di dover indovinare il giusto equilibrio tra qualità e dimensione del file, servizi come TinyJPG analizzano l'immagine per determinare le dimensioni di file più piccole possibili, pur mantenendo una qualità dell'immagine ottimale.

TinyJPG mostra l'immagine originale rispetto a quella ottimizzata.
Anche se comprimi già le tue immagini durante il salvataggio, rimarrai sorpreso dall'impatto che può avere l'esecuzione tramite un servizio come TinyJPG.
Ottimizzazione immagine motore di ricerca 101
Le immagini sono una fantastica fonte di contenuti organici che possono aiutarti a posizionarti meglio su Google.
Ci sono alcune cose che dovresti fare per assicurarti di ottenere il massimo dai contenuti delle tue immagini.
1.Utilizzare nomi file informativi.
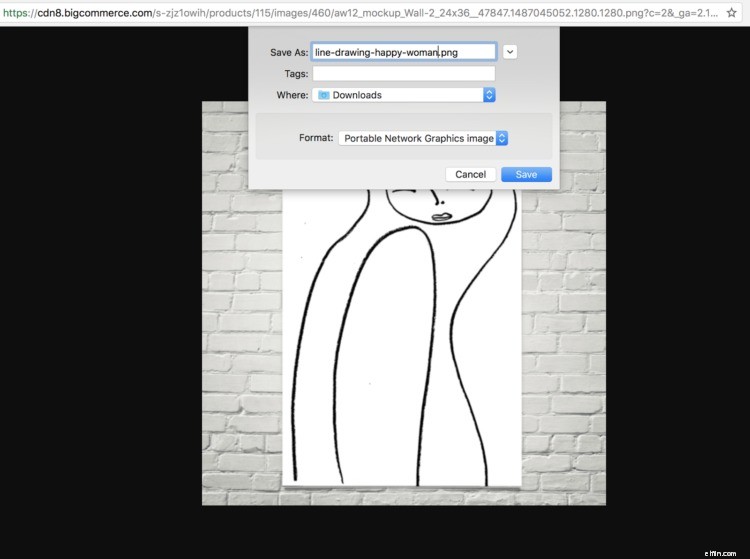
I nomi delle immagini sono la prima informazione che puoi fornire a Google per far loro sapere di cosa tratta la tua immagine.
Il nome del file predefinito che proviene dalla tua fotocamera e sembra una stringa di numeri non fa nulla per descrivere di cosa tratta effettivamente la foto.
Quando assegni un nome alle tue immagini, descrivi il contenuto della foto e usa i trattini invece degli spazi. BigCommerce non consente spazi nei nomi dei file di immagine.

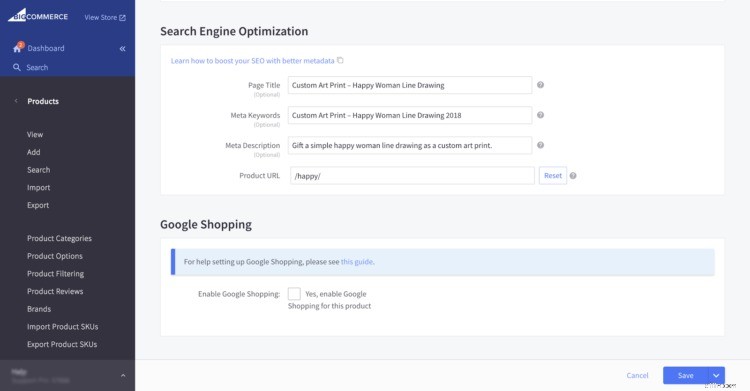
Rinominare il file per ottimizzarlo per le parole chiave, inclusi disegno a tratteggio e donna felice.
2. Includi testo alternativo appropriato.
Il testo alternativo è inteso come una funzione di accessibilità ed è così che dovrebbe essere affrontato.
Se l'utente ha problemi di vista o se l'immagine non può essere caricata, verrà visualizzato il testo alternativo.
Ma il testo alternativo viene utilizzato anche da Google per comprendere meglio cosa contiene l'immagine.
Ciò lo rende un punto prezioso per includere il termine di ricerca pertinente che le persone che cercano il tuo prodotto cercherebbero.

Abbinare il nome del mio file immagine ottimizzato con i miei metadati, il titolo della pagina e la struttura dell'URL sul backend della pagina del mio prodotto.
3. Fornisci un contesto intorno alla tua immagine.
Anche il contenuto che circonda la tua immagine è importante.
I motori di ricerca si comportano allo stesso modo dei tuoi utenti, utilizzando i contenuti in tutta la pagina per creare un quadro più ampio di cosa tratta la pagina.
Ciò può essere particolarmente utile nelle pagine dei prodotti in cui puoi utilizzare descrizioni univoche per descrivere meglio il prodotto nella foto.

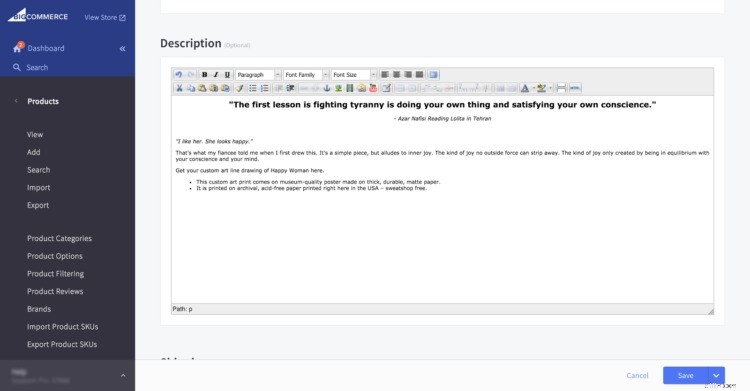
Qui ho aggiornato la descrizione del mio prodotto per includere tutte le mie parole chiave:stampa artistica personalizzata, disegno al tratto, donna felice. Ho anche incluso contenuti e dettagli aggiuntivi per scopi di branding.
4. Usa le immagini per migliorare l'esperienza.
Puoi anche andare oltre e creare un'esperienza utente eccezionale facendo quanto segue con le tue immagini:
- Utilizza foto di buona qualità e non sfocate. Con gli smartphone e il software di editing gratuito disponibili, non ci sono davvero scuse per non avere foto di buona qualità. Offre un'esperienza migliore ed è più probabile che le persone si ricolleghino a pagine con foto migliori.
- Mettili più in alto nella pagina. Le persone non scorrono sempre fino in fondo alla pagina, quindi assicurati che le tue immagini siano più in alto nella pagina dove i lettori avranno la possibilità di vederle.
- Specifica la larghezza e l'altezza di ogni immagine. Se il browser sa quanto sarà grande l'immagine, può caricare il resto del contenuto mentre attende il completamento del download dell'immagine. Ciò può ridurre il tempo necessario al caricamento della pagina e creare un'esperienza utente migliore.
Fornire informazioni SEO aggiuntive e ottimizzare le tue immagini per fornire la migliore esperienza di navigazione aiuterà ad aumentare la quantità di traffico organico verso il tuo sito e a migliorare la quantità di tempo che gli acquirenti trascorrono una volta che sono lì.
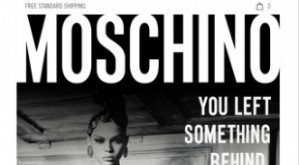
Trucco del mestiere:usa il grafico aperto per mostrare l'immagine giusta sui social media
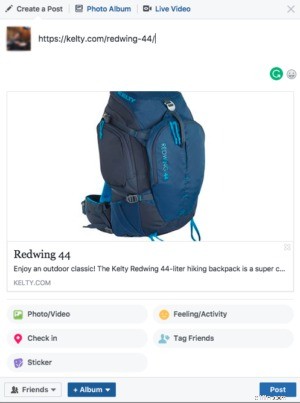
L'ultima cosa che puoi fare per ottenere il massimo dalle tue immagini è assicurarti che quando qualcuno condivide un link al tuo sito web, venga mostrata l'immagine corretta.

Fonte:Kelty
Utilizzando qualcosa chiamato protocollo Open Graph, puoi assicurarti che venga mostrata l'immagine del tuo prodotto migliore, piuttosto che un logo generico o un'immagine non correlata.
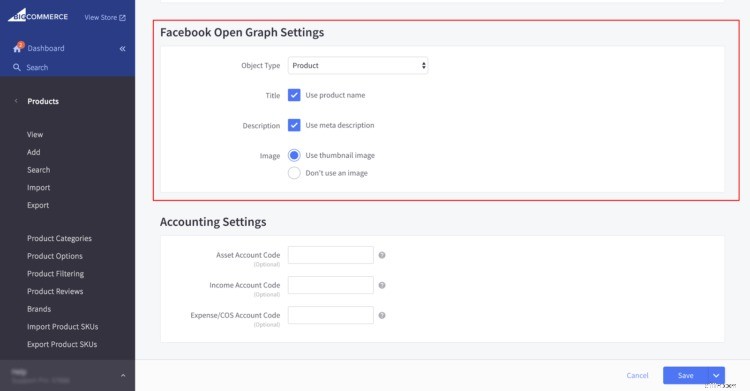
Ecco dove puoi farlo sul backend di BigCommerce per ogni singolo prodotto.

L'immagine che desideri utilizzare è specificata nella sezione dell'intestazione della pagina, in modo simile a come potresti specificare il tag del titolo e la descrizione della pagina.
Potresti scoprire che per alcune pagine di BigCommerce, come la tua home page, potresti dover creare un file HTMLHead separato in cui puoi specificare quale immagine verrà utilizzata.
Elenco di controllo per l'ottimizzazione dell'immagine del prodotto
Le immagini dei prodotti hanno il potere di creare o interrompere una vendita.
Ricorda che i tuoi clienti non possono ritirare e provare un prodotto. Si basano esclusivamente sulle tue descrizioni e sugli elementi visivi che fornisci loro, tramite le immagini dei prodotti e-commerce.
Quindi, stai rispettando queste best practice per quanto riguarda le immagini dei tuoi prodotti?
Ecco una lista di controllo per assicurarti che lo sia, il 100% delle volte.
1. Preparati per il successo.
- Per prima cosa, fissa la fotocamera con un treppiede (o qualsiasi superficie dura e stabile) per evitare vibrazioni della fotocamera.
- In seguito, assicurati di scattare con un'illuminazione sufficiente per illuminare sia il tuo prodotto che l'intero spazio del servizio fotografico. Puoi farlo utilizzando più fonti di luce (flash, flash e persino normali lampade da scrivania andranno bene), ma il modo più semplice è utilizzare l'illuminazione naturale.
- Utilizza il sole come fonte di luce indiretta. Scatta la foto vicino a una finestra e, se è troppo luminosa, diffondi la luce con coperte bianche, fogli o carta. L'illuminazione del tuo prodotto nella fase di ripresa produrrà una fotografia di qualità migliore e ti farà risparmiare molto tempo per l'editing.
- Considera le riprese su uno sfondo bianco. Ci vuole un po' di tempo in più per la configurazione, ma è più facile rimuovere lo sfondo in un secondo momento se si sceglie di farlo, e aiuterà con la calibrazione del bilanciamento del bianco della fotocamera. Inoltre, il bianco riflette la luce mentre i colori più scuri la assorbiranno, quindi il tuo prodotto risulterà naturalmente ben illuminato e contrastato.

2. Scatta più foto.
Tutti amano la comodità dello shopping online, ma siamo onesti, niente è paragonabile alla possibilità di toccare fisicamente il prodotto.
Quando si tratta di acquisti online, la difficoltà a visualizzare come sarebbe un prodotto nella vita reale è uno dei motivi principali alla base della resistenza all'acquisto. Per aiutare il tuo cliente a visualizzare un prodotto, scatta foto da diverse angolazioni.
- Inizia con un'"immagine dell'eroe". È la prima di una serie di immagini del tuo prodotto. L'opzione migliore per l'immagine di un eroe è uno scatto frontale o un angolo di 45 gradi, a seconda del prodotto. In alcuni casi, come ad esempio le scarpe, un tiro laterale potrebbe essere più appropriato. La foto deve essere semplice e presentare solo il prodotto che vendi per evitare di confondere lo spettatore.
- Seguendo la tua immagine di eroe , includi foto dall'alto, dal basso, di lato, sul retro, ecc.

3. Scatta foto nel contesto.
Successivamente, vendi il tuo prodotto con alcune foto del prodotto contestualizzate.
Mostra le foto del tuo prodotto in uso. Per esempio. completa un paio di pantaloni con delle belle scarpe, un piatto con un'insalata dall'aspetto delizioso o un vaso con dei bei fiori.
Lo spettatore dovrebbe volere tutto nella foto (incluso il tuo prodotto wink wink nudge nudge nudge).
Tuttavia, dovresti astenerti dall'usarlo come immagine del tuo eroe, perché alla fine vuoi mostrare (e vendere) il tuo prodotto, non le tue abilità fotografiche.

4. Pulisci le foto finite.
Ci sono anche alcune best practice che dovresti tenere a mente dopo aver spento la fotocamera.
Una buona idea è rimuovere lo sfondo e lasciare che siano i tuoi prodotti a parlare.
Semplici sfondi bianchi attirano l'attenzione sul prodotto e si abbinano a qualsiasi design del sito Web, quindi se decidi di modificare il modello, non dovrai preoccuparti di ottenere nuove immagini.

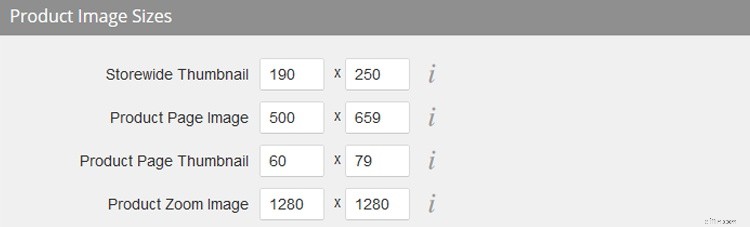
5. Scegli la taglia giusta.
Quando si tratta di caricare le foto dei prodotti e-commerce nel tuo negozio, le dimensioni e la qualità dell'immagine contano entrambe!
Quando configuri il tuo negozio online, scegli le dimensioni dell'immagine del prodotto per il tuo modello.
Per la migliore dimensione dell'immagine del prodotto, consiglio di utilizzare un modello che vada oltre la media di 500 e 700 pixel. Questo è piccolo per un'immagine.
Non commettere l'errore di ridimensionare manualmente le tue immagini a quella dimensione prima di caricarle su BigCommerce.
In effetti, abbassando la risoluzione di quel numero di pixel otterrai un'immagine sfocata. Le immagini di qualsiasi dimensione, purché abbiano lo stesso rapporto larghezza/altezza del modello, verranno ridimensionate automaticamente senza alcun ritaglio o spazio aggiuntivo sui lati quando le carichi nel tuo negozio online.
Raccomando sempre 1200 px sul lato più lungo dell'immagine per sicurezza, il che ti dà anche un'immagine di dimensioni adeguate se scegli di utilizzare una funzione di zoom del prodotto.
Detto questo, non esiste una tecnologia in grado di ingrandire le immagini mantenendole altrettanto chiare, quindi quando imposti il modello, assicurati che la funzione di zoom del tuo prodotto non sia maggiore delle dimensioni del file che carichi.

Ecco le impostazioni per il tuo negozio Bigcommerce. Akamai ridimensionerà automaticamente in base al dispositivo utilizzato dal cliente in modo che la pagina venga caricata il più rapidamente possibile, ottenendo un posizionamento più elevato nella ricerca mobile.
- Crea una tela delle dimensioni che desideri in Photoshop e trascina le tue foto nella nuova tela, ridimensionandole all'interno della nuova tela e non nei file originali.
- Se non hai Photoshop o se vuoi qualcosa che sia un po' più facile da usare, usa Canva. Crea un design utilizzando dimensioni personalizzate, carica le tue immagini e ridimensionale lì. È troppo facile!
6. Sii coerente.
Infine, vuoi che le tue immagini appaiano coerenti.
Il tuo modello BigCommerce li renderà tutti della stessa dimensione e uno sfondo bianco manterrà tutto bello e ordinato.
Ma se vuoi rendere le immagini dei tuoi prodotti un po' più professionali, regola le foto dei tuoi prodotti in modo che occupino l'80-90% della tela.
Ciò significa che anche su una pagina di prodotti di forma diversa, ci sarà comunque quell'elemento di consistenza.
Così il gioco è fatto. Un elenco di controllo per la fotografia del prodotto e l'ottimizzazione delle immagini per garantire che il tuo sito si carichi rapidamente, che le immagini abbiano un bell'aspetto e che tu ottenga più vendite con meno lavoro.
Domande frequenti sull'ottimizzazione delle immagini
Migliorare le immagini dei tuoi negozi di e-commerce è uno dei modi più efficaci per creare una migliore esperienza di acquisto per i tuoi clienti.
Immagini migliori possono aiutare i clienti ad essere sicuri dei prodotti che stanno acquistando, aiutarti a posizionarti meglio nei motori di ricerca e ridurre i tempi di caricamento del tuo sito.
Con i consigli che ti sono stati dati in questa guida, hai tutto il necessario per iniziare a ottimizzare le immagini dei tuoi prodotti e-commerce per attirare più traffico e aumentare le vendite.
Per concludere, rispondiamo ad alcune brevi domande frequenti sull'ottimizzazione delle immagini.
Cos'è la compressione delle immagini?
Quando carichi un'immagine per la prima volta, le dimensioni dei pixel e del file sono spesso molto più grandi di quelle necessarie per il tuo sito.
Image compression compresses an image size (makes it smaller) without sacrificing quality depending on the device the person is viewing the image from.
For example, file size needed for a high quality print photo is very high. For those, you need a hi-resolution (hi-res) image, i.e. 4608 x 3456 image will yield a 15 x 11 print. Needs for web images are lower.
What is lossless compression?
Lossless compression describes the compression of an image file in which all original data can be recovered when the file is uncompressed.
With lossless compression, every single bit of data that was originally in the file remains after the file is uncompressed.
Does your store need to worry about this? It depends.
Best practice is to save all original files in the cloud with a backup. In other words, use Google Drive, Dropbox or Box to save your original, large files.
What is lossy compression?
Lossy compression or irreversible compression describes the compression of an image file in which inexact approximations and partial data discarding are used to represent the content.
This means the original file cannot be restored.
For your online store, if you use this method, you will want to use a cloud storage file with backup to save your original files.
This type of compression will not save your original files, but it will increase page load speed. Image quality, likely will not be noticed depending on the device.
What is the difference between lossy and lossless compression?
The difference between lossy and lossless compression is the way in which the image is compressed.
In lossy compression, you cannot restore the original file.
In lossless compression, you can restore the original file.
Either way, you should store original files in a cloud service with hard drive backup.
Will users notice when product photos are optimized?
No. Images are optimized for device size without affecting the visual quality of the image.
Users will see no discernable difference, other than faster page load speeds.
What other image optimizer tools do you recommend?
- TinyJPG.
- JPEG Optimizer.
- CompressNow.
- Kraken.io.
- JPEGmini.
Should images be responsive?
Yes, the images on your site should be responsive. This means they are compressed and optimized based on device the browser is using.
BigCommerce stores have this done automatically for them for free. If you use other ecommerce platforms, check with them on offered solutions and costs.
How can non-designers create quality images for a website?
We highly recommend hiring a professional photographers for all product images and using experienced graphic designers to ensure you have the highest quality images on your website. However, tools like Canva, Piktochart, Aviary and LogoGarden can help you create high quality images with little design experience.
Attività commerciale
- Marketing e-commerce:panoramica e strategie essenziali per aumentare le vendite
- Hai bisogno di più di un negozio per il tuo sito di e-commerce
- La guida completa alla fotografia dei prodotti per l'e-commerce per avviare, vendere di più e rafforzare il tuo marchio
- Capitolo 1 4 Tipi di ricerca sull'esperienza utente per la conversione e-commerce
- Capitolo 4 Come migliorare la conversione dell'e-commerce in questo momento
- Guida SEO per l'e-commerce:in che modo i negozi online possono guidare il traffico organico nel 2022
- Programmi di affiliazione semplificati:una guida passo passo per i siti di e-commerce
- Come massimizzare l'efficienza del magazzino per la tua merce e-commerce
- Shopify vs Shopify Plus vs BigCommerce:quale piattaforma di e-commerce è giusta per te?
- In che modo le aziende pianificano l'ignoto nel 2021?
-
 Elaborazione dei pagamenti e-commerce 101:una guida per principianti per le piccole imprese
Elaborazione dei pagamenti e-commerce 101:una guida per principianti per le piccole imprese Aprire il tuo negozio di e-commerce è emozionante. Hai creato e acquistato i tuoi prodotti, hai creato un fantastico sito Web e ora è il momento di uno dei passaggi più importanti:essere pagato. Com...
-
 5 strategie di e-commerce per più vendite dopo le vacanze
5 strategie di e-commerce per più vendite dopo le vacanze I rivenditori restituiscono ciò che hanno messo quando si tratta delle festività natalizie. Se riesci a tenere il passo con la domanda monumentale e eclissare i tuoi concorrenti, guadagnerai abbastanz...