Design della home page del sito Web 101:8 esempi di home page per ispirare il tuo negozio di e-commerce
Cinquanta millisecondi:ecco quanto tempo impiegano i visitatori del sito a formarsi un'opinione sul tuo negozio online. Per fare un confronto, è più o meno la stessa quantità di tempo necessaria per leggere '50 millisecondi.'
Conosciamo tutti l'importanza delle prime impressioni, ma nello spazio dell'e-commerce hanno più peso di quanto potresti pensare.
Devono farlo, quando il moderno acquirente online ha poco tempo, una breve capacità di attenzione e infinite opzioni di vendita al dettaglio a sua disposizione mentre scorre il Web.
Ciò rappresenta una sfida importante per i proprietari di negozi di e-commerce:come puoi descrivere la tua attività, comunicare il tuo valore aggiunto, e assicurarsi che il cliente si senta sicuro e coinvolto, il tutto in una frazione di secondo?
La risposta sta in una homepage ben progettata:che si rivolge sia all'utente che al proprietario del negozio, infonde fiducia nel cliente e pone le basi per l'intera esperienza di acquisto.
Pronto a personalizzare la tua vetrina?
BigCommerce è qui per aiutarti. Con Page Builder puoi creare e modificare le pagine trascinando e rilasciando il contenuto, senza necessità di codifica.
Progetta il tuo negozio oggi
Ma la home page e il web design non sono facili.
Quindi considera questa la tua introduzione al miglior design della home page - una classe 101, se vuoi - che coprirà i vantaggi di una home page di qualità, le caratteristiche che condividono, i sistemi di gestione dei contenuti che li alimentano e alcuni casi di studio del miglior sito web disegni là fuori.
Le home page sono più delle prime impressioni
Sebbene quella statistica di 50 millisecondi possa aver sollevato alcune sopracciglia, è risaputo che la tua home page funge da prima impressione del tuo negozio online.
E sebbene sia vero, alcuni concludono erroneamente che tutta una home page davvero deve solo apparire esteticamente gradevole. Ma il ruolo della home page è molto più di un glorificato tappetino di benvenuto.
Il design della tua pagina web deve anche fungere da trampolino di lancio per tutte le attività che il tuo acquirente desidera completare, sia che si tratti di acquistare un tipo specifico di prodotto, di sfogliare il catalogo o semplicemente di saperne di più sulla tua azienda.
Dal punto di vista aziendale, è la tua migliore opportunità per aumentare il riconoscimento del marchio, dimostrare valore, mostrare prove sociali e gettare le basi per il resto della tua esperienza di e-commerce.
Vantaggi di una home page ben progettata
Cosa stai ottenendo da una homepage sapientemente realizzata? Molto più di un semplice allestimento di vetrine.
1. Clienti fiduciosi.
Quando la tua home page comunica con successo chi sei, cosa fai e cosa distingue il tuo negozio online dal pacchetto, il tuo cliente può sentirsi sicuro di essere nel posto giusto.
In un mercato di e-commerce ultra affollato, spesso questa è metà della battaglia.
2. CX ottimale (esperienza del cliente).
La home page non è solo la base del tuo sito web.
Essendo probabilmente il punto di ingresso più comune nel tuo sito, la home page getta le basi per l'esperienza di acquisto del cliente.
Indipendentemente dal compito che l'acquirente vuole svolgere, che si tratti di effettuare un acquisto, conoscere un prodotto o controllare lo stato di un ordine, la home page deve indirizzarli nella giusta direzione.
3. Più conversioni.
Il percorso di acquisto di un acquirente è irto di opportunità di abbandono del carrello:ecco perché il tasso di conversione medio in tutti i rivenditori online si aggira solo intorno al 2%.
Lavoro per un'agenzia di design e-commerce , ho visto in prima persona le diverse tecniche, trucchi e suggerimenti che i commercianti utilizzano per cercare di aumentare il proprio tasso di conversione anche solo di una frazione di punto percentuale.
Quando eseguiamo audit UX (esperienza utente) dei negozi online che non stanno convertendo, la prima cosa che il team di progettazione guarda è la home page.
Home page ben progettate promuovono la conversione semplificando il flusso del pubblico di destinazione verso i prodotti che stanno cercando. Riducendo al minimo tale attrito, l'utente deve impegnarsi di meno per completare l'acquisto e ha maggiori probabilità di convertire.
4. Riconoscimento del marchio.
Il consumatore moderno è costantemente bombardato da marchi, pubblicità e marketing digitale. È più difficile che mai per il tuo messaggio tagliare il rumore.
Fortunatamente, uno dei migliori strumenti del tuo arsenale per coltivare un marchio riconoscibile è la tua home page.
Ricorda, il percorso per l'acquisto è raramente una linea retta:è probabile che un potenziale cliente visiti la tua home page diverse volte prima di decidere di effettuare un acquisto, soprattutto se i tuoi prodotti sono articoli di grandi dimensioni.
Ecco perché è così fondamentale che la tua home page funga da ambasciatore numero uno del tuo marchio. Quelle visualizzazioni ripetute sono un'eccellente opportunità per instillare il riconoscimento del marchio nel consumatore.
Fattori che influenzano il design della tua home page
Non esiste una formula rapida e sporca per un buon design della home page.
Come riflesso della tua attività e fondamento della tua specifica presenza sul Web, una home page di qualità avrà un aspetto diverso per ogni commerciante di e-commerce.
Ma ci sono elementi comuni a ogni home page e l'esame di ciascuno di essi singolarmente può indicare se la tua home page generalmente sta facendo il suo lavoro o meno.
1. Combinazioni di colori.
Il colore è una delle prime cose che notiamo sui siti web. Se dovessi mostrare la tua home page davanti a un acquirente, anche solo per un decimo di secondo, probabilmente sarebbe in grado di dirti il suo colore.
Scegliere una combinazione di colori non è così semplice come riapplicare la tavolozza del tuo marchio. Devi considerare la leggibilità, la coerenza e le foto o altri elementi visivi con cui lo abbinerai.
L'acquirente può scansionare facilmente il testo sulla tua home page? I colori sono facili per gli occhi? Stai usando il colore per trasmettere importanti informazioni di contatto? E se l'acquirente è daltonico?
Questi sono gli elementi importanti che devono essere tenuti in attenta considerazione durante la progettazione della tua home page.
2. CTA.
I tuoi inviti all'azione sono i poli della tua home page. Tutti gli altri elementi - il layout, la copia, il design - stanno semplicemente guidando l'utente a seguire quel CTA e lo stanno guidando lungo il percorso per l'acquisto.
La tua home page potrebbe avere molte CTA, ognuna con il proprio livello di priorità.
Ad esempio, la home page potrebbe richiedere agli utenti di visualizzare nuovi prodotti o iscriversi alla tua newsletter.
Quale è più importante per la tua attività? Il design della tua home page riflette questo?
3. Proposte di valore.
Cosa stai vendendo? Perché comprarlo da te?
Se la home page del tuo negozio online non risponde pienamente a queste due domande nel modo più chiaro e conciso possibile, non sta facendo il suo lavoro.
Questo è il valore che offri all'acquirente e, se non lo stai dimostrando fin dall'inizio, in pratica stai acquistando un biglietto di sola andata dal tuo negozio online.
La maggior parte crede che proposte di valore chiare e ovvie siano fatte da un testo forte e coinvolgente. E sebbene sia assolutamente essenziale, un'esperienza utente ben congegnata gioca un ruolo altrettanto fondamentale.
Parlando come copywriter, la scelta della lingua e della verbosità che occuperà la home page non avviene nel vuoto.
È uno sforzo collaborativo con l'UX designer, entrambi uniamo le nostre competenze per raggiungere lo stesso obiettivo:dimostrare la proposta di valore.
4. Velocità del sito.
Nonostante sia un fattore chiave per l'esperienza del cliente, di solito riteniamo gli sviluppatori responsabili della velocità di un sito.
E anche se le prestazioni del tuo sito dipenderanno dal team di sviluppo, anche i designer hanno un ruolo.
Sebbene i tempi di caricamento rapidi siano sempre desiderabili, è particolarmente cruciale per la home page.
I designer devono prendere ulteriori precauzioni per assicurarsi che la pagina che stanno creando possa essere caricata quasi istantaneamente.
In pratica, ciò può significare limitare la dimensione o la quantità di immagini ad alta risoluzione sulla pagina.
Animazioni e altri elementi di design interattivi possono abbellire qualsiasi esperienza digitale, ma troppi ridurranno la velocità del sito, non importa quanto sia bravo il tuo team di sviluppo.
La velocità della tua home page varia in base all'utente e al suo dispositivo, ma come regola generale, un tempo di caricamento superiore a due secondi è un problema che deve essere affrontato.
8 esempi di design di home page eccellente e innovativo
Ho parlato abbastanza dei vantaggi e degli elementi chiave di una home page ben progettata:analizziamo alcuni esempi reali di commercianti che hanno investito nella pagina più importante del loro sito. Ecco alcuni ottimi esempi di progettazione di home page.
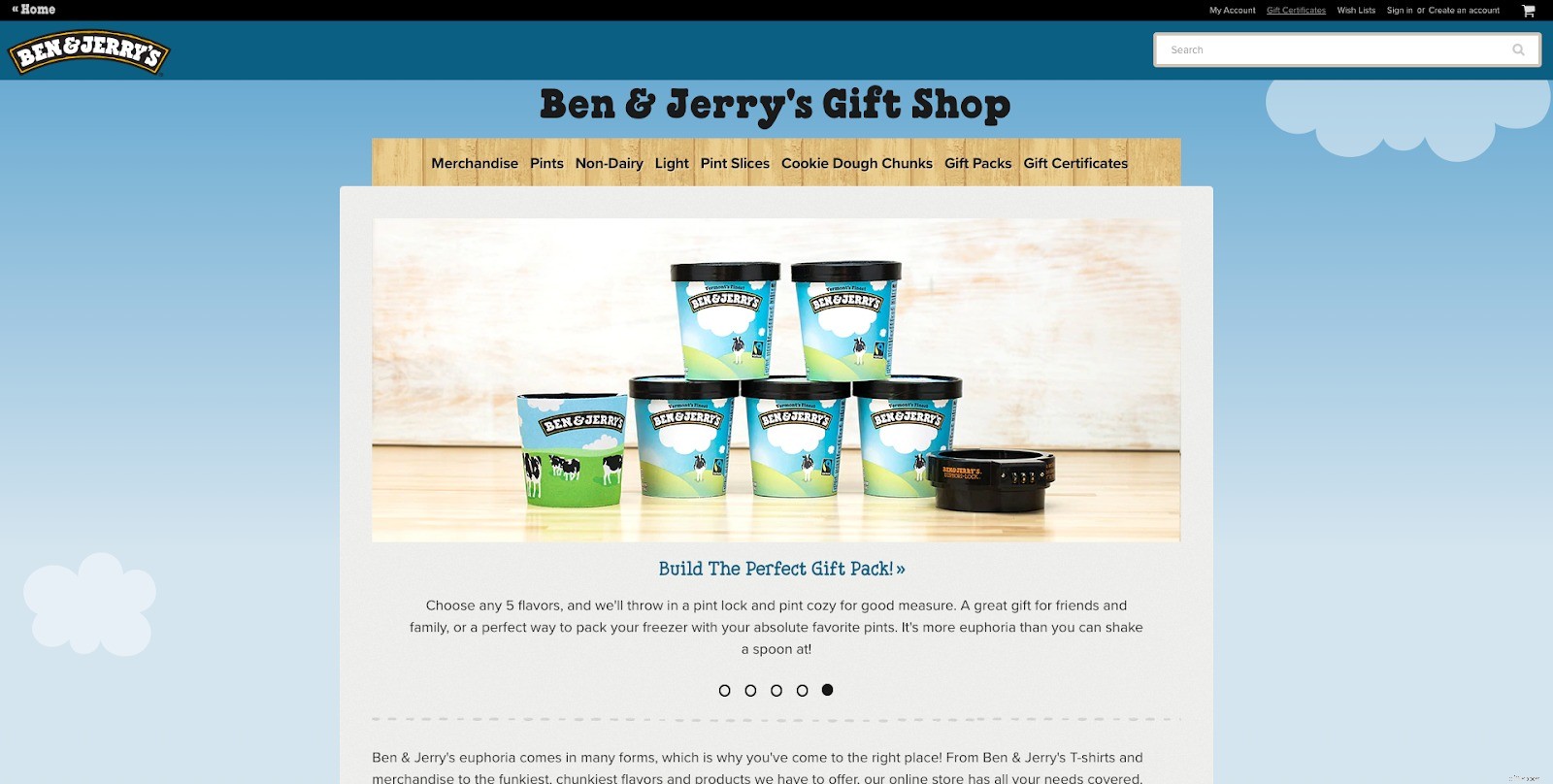
1. Ben &Jerrys.
La home page del negozio online di Ben &Jerry's ha una corda tesa difficile da percorrere.
Deve fungere da sito di e-commerce autonomo per B&J, chiaramente distinto dalla pagina di marketing del venditore di gelati, pur fungendo comunque da estensione del loro marchio accuratamente coltivato.

La loro homepage lo esegue magistralmente, in particolare con la sua barra di navigazione.
Posizionarlo su uno sfondo rivestito in legno lo fa risaltare dal resto del sito, pur aderendo al marchio Ben &Jerry's terroso e più naturale.
Gli occhi dell'utente sono immediatamente attratti da questa barra di navigazione, che li informa immediatamente che si tratta di un negozio online, non di un sito di marketing. I prossimi passi sono chiaramente definiti.
Il carosello di immagini a scorrimento qui sotto aiuta a supportare questo, scorrendo le immagini del catalogo di prodotti diversi di Ben &Jerry.
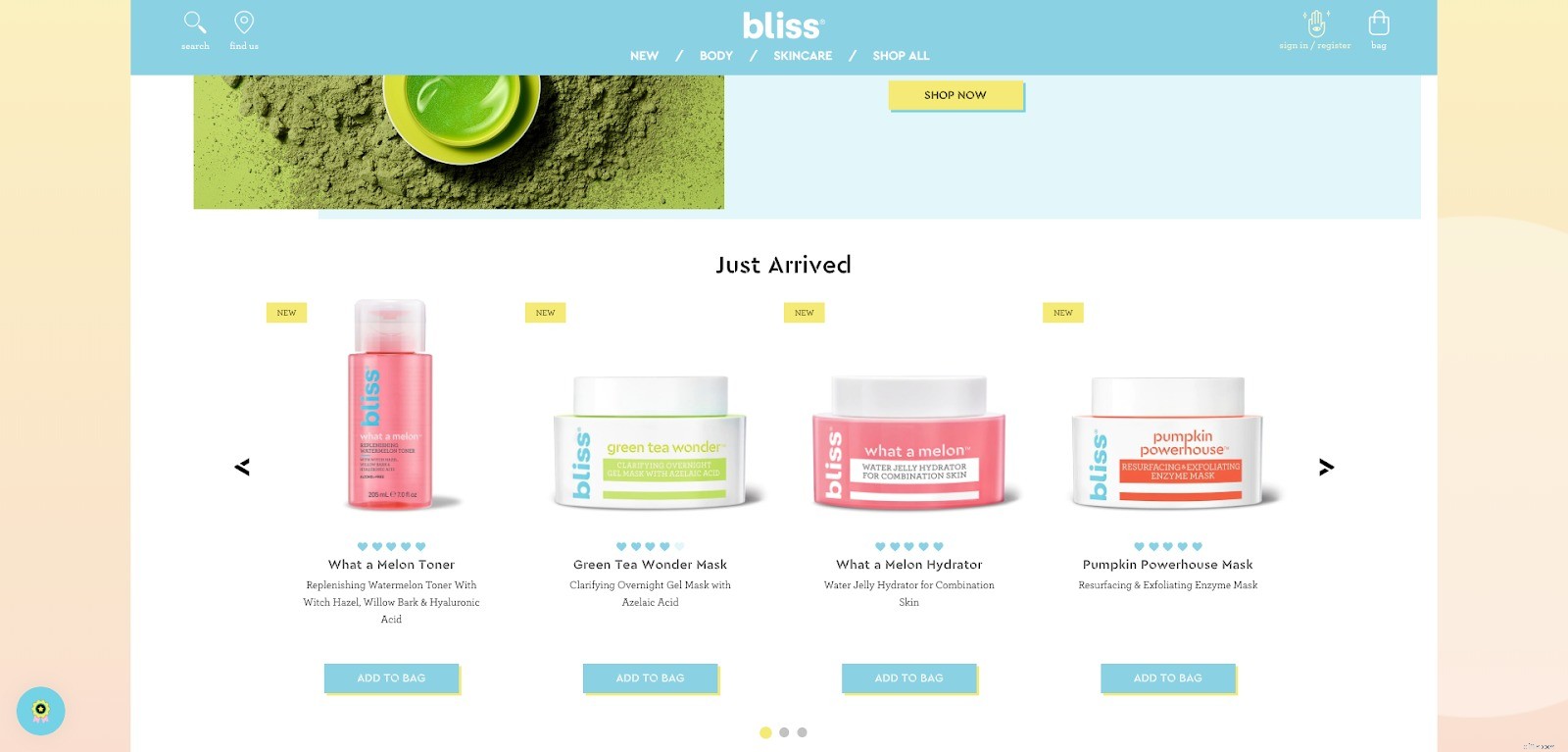
2. Beatitudine.
Bliss, un commerciante online che vende prodotti per la cura della pelle di qualità da spa di origine etica, ha una home page che dà la priorità alla conversione sopra ogni altra cosa.
Entrando nel sito, l'acquirente viene accolto con "Acquista ora" e il pulsante di azione ancora più diretto "Aggiungi al carrello". I prodotti parlano da soli.

E mentre questo approccio potrebbe essere letto come troppo avanzato, la home page di Bliss evita questa trappola vestendo tutto con:
- Una tavolozza di colori tenui.
- Colori pastello invitanti e amichevoli.
- Un sacco di spazio bianco.
- Tipografia divertente.
Fedele alla missione inclusiva del marchio, offre anche un interruttore "Abilita accessibilità" nell'angolo in alto a destra.
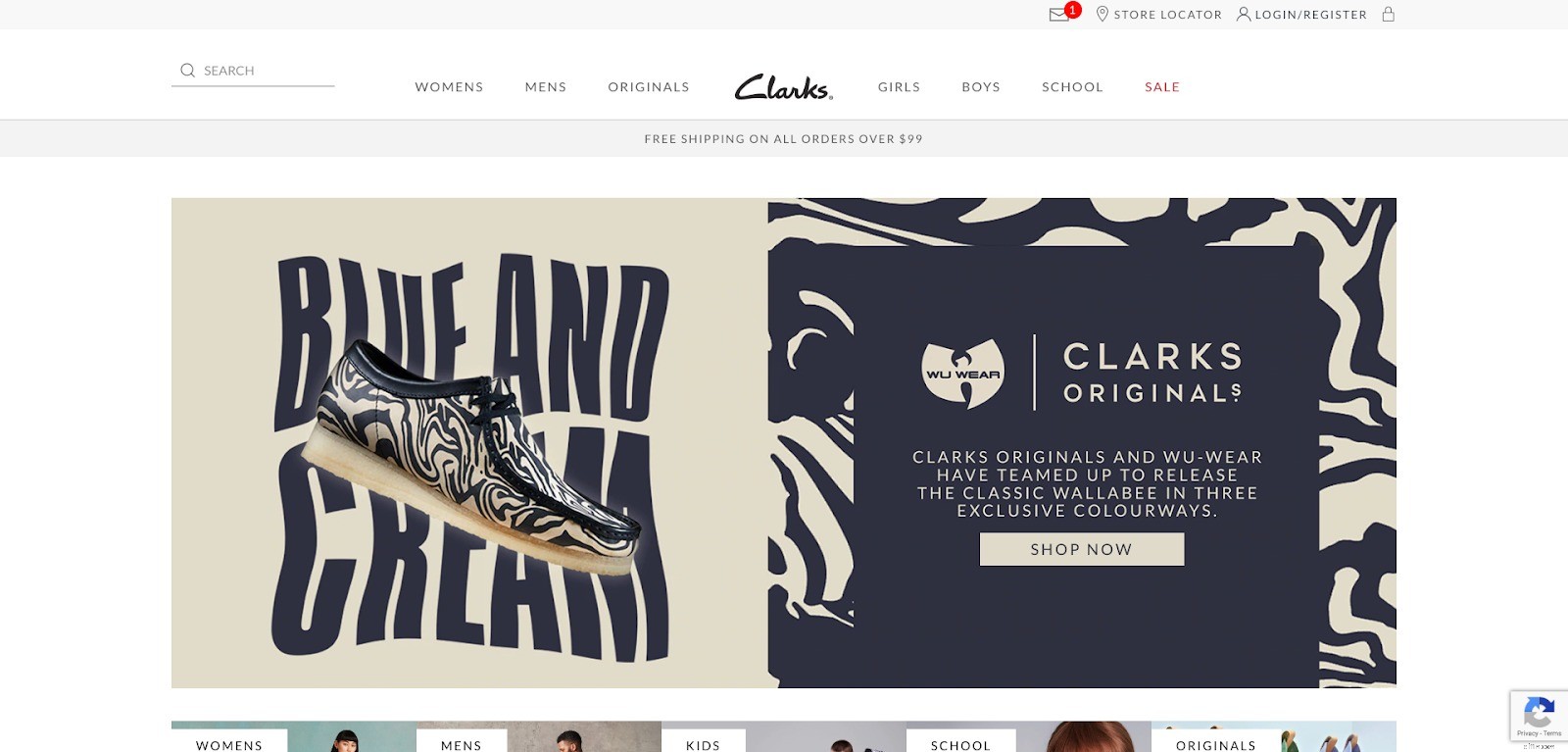
3. Clark.
Il design della home page del principale marchio di calzature Clarks mostra che non è necessario sacrificare l'usabilità per l'eleganza.
Rifinita, elegante e sofisticata, la home page di Clarks riprende l'aspetto e la sensazione dei loro prodotti con un design pulito.
Allineando l'estetica della loro home page con la loro merce, Clarks trasforma un'attività banale (acquisto di scarpe) in un'esperienza.

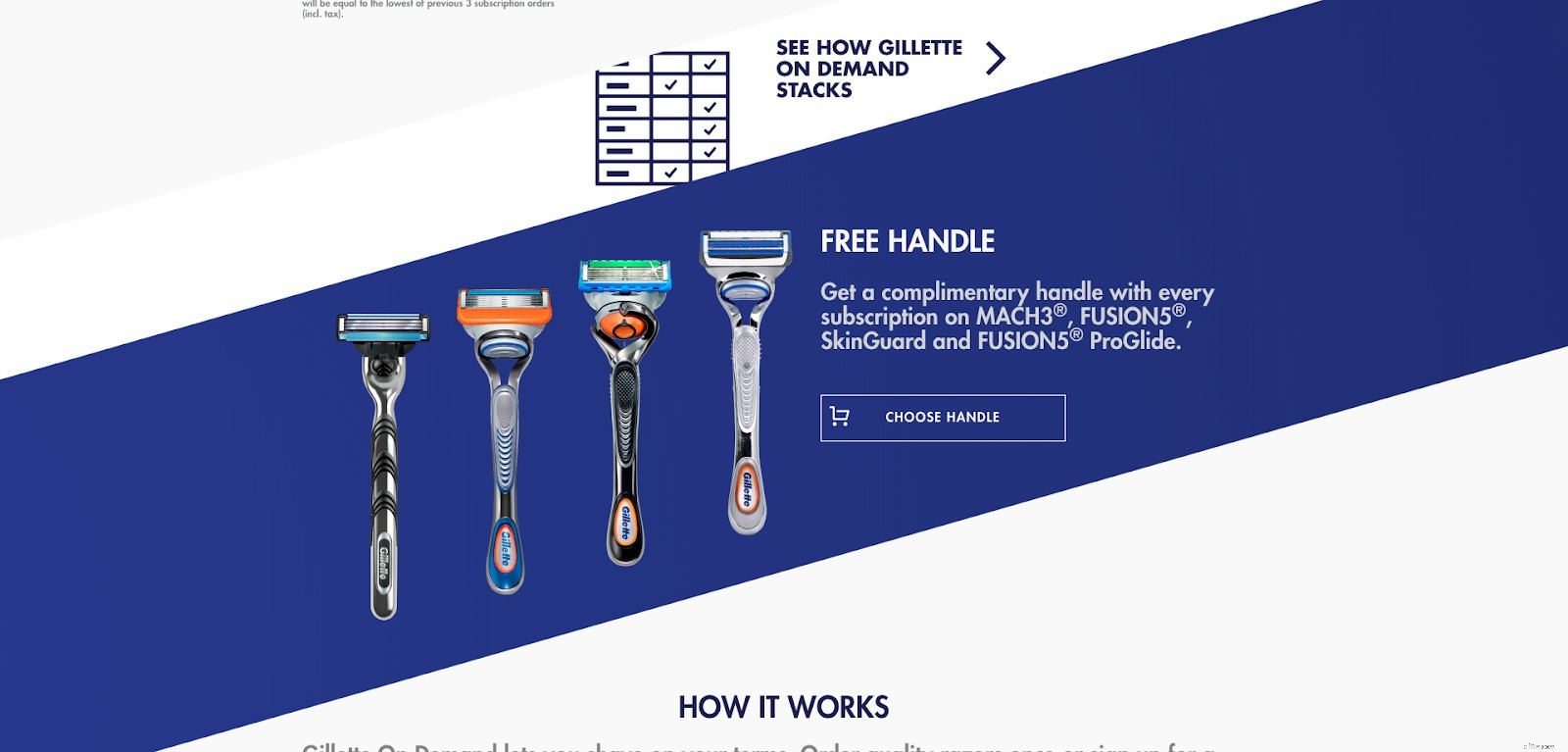
5. Gillette on Demand.
Gillette on Demand ci offre l'esempio definitivo di una home page in cui i valori funzionano al di sopra di ogni altra cosa.
Ci sono un sacco di informazioni utili racchiuse in una pagina abbastanza standard qui:tutto da come funziona il servizio per valutare oggetti di scena come la spedizione gratuita e manici di rasoio.

Nota come Gillette on Demand tiene conto di questo volume elevato di contenuti attraverso un design intelligente della home page.
Aggiungendo una grande diagonale blu che attraversa lo schermo, le sezioni della pagina sono divise in blocchi più digeribili. È sottile, ma efficace.
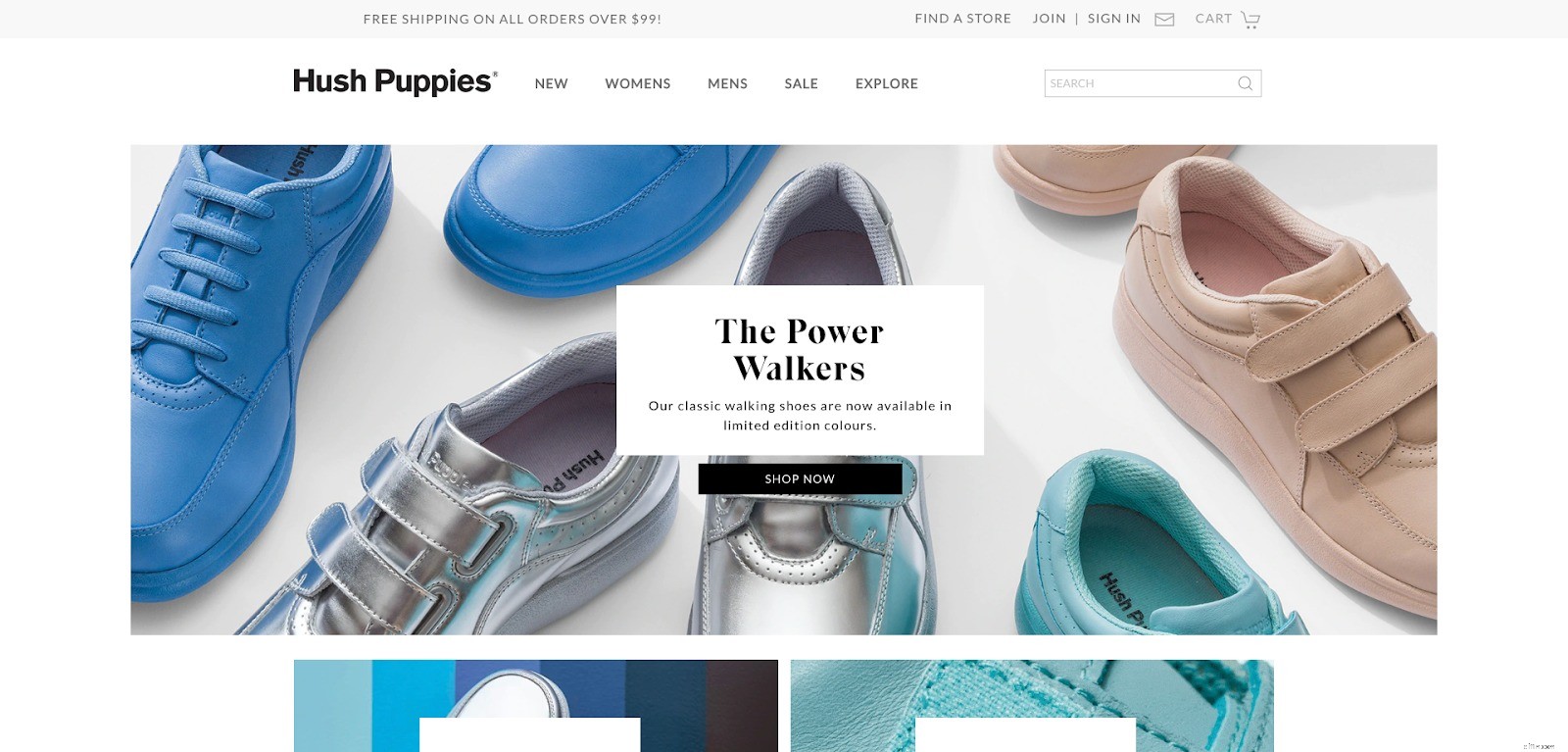
6. Cuccioli silenziosi.
La home page di Hush Puppies richiama uno dei nostri esempi precedenti, Clarks, con alcune differenze notevoli.
Il loro megamenu, ad esempio, è molto più ampio di quello di Clarks, il che potrebbe suggerire un catalogo di prodotti più ampio e diversificato, ma potrebbe semplicemente significare che Hush Puppies vuole offrire percorsi più chiari all'utente.
Laddove altre aziende offrirebbero una categoria chiamata "scarpe", HP ci offre "scarpe casual", "scarpe da lavoro" e "scarpe eleganti".

Anche il design della home page di Hush Puppies si iscrive allo stesso layout delle carte pulito e nitido di Clarks. È perfettamente simmetrico, ordinato e ben bilanciato.
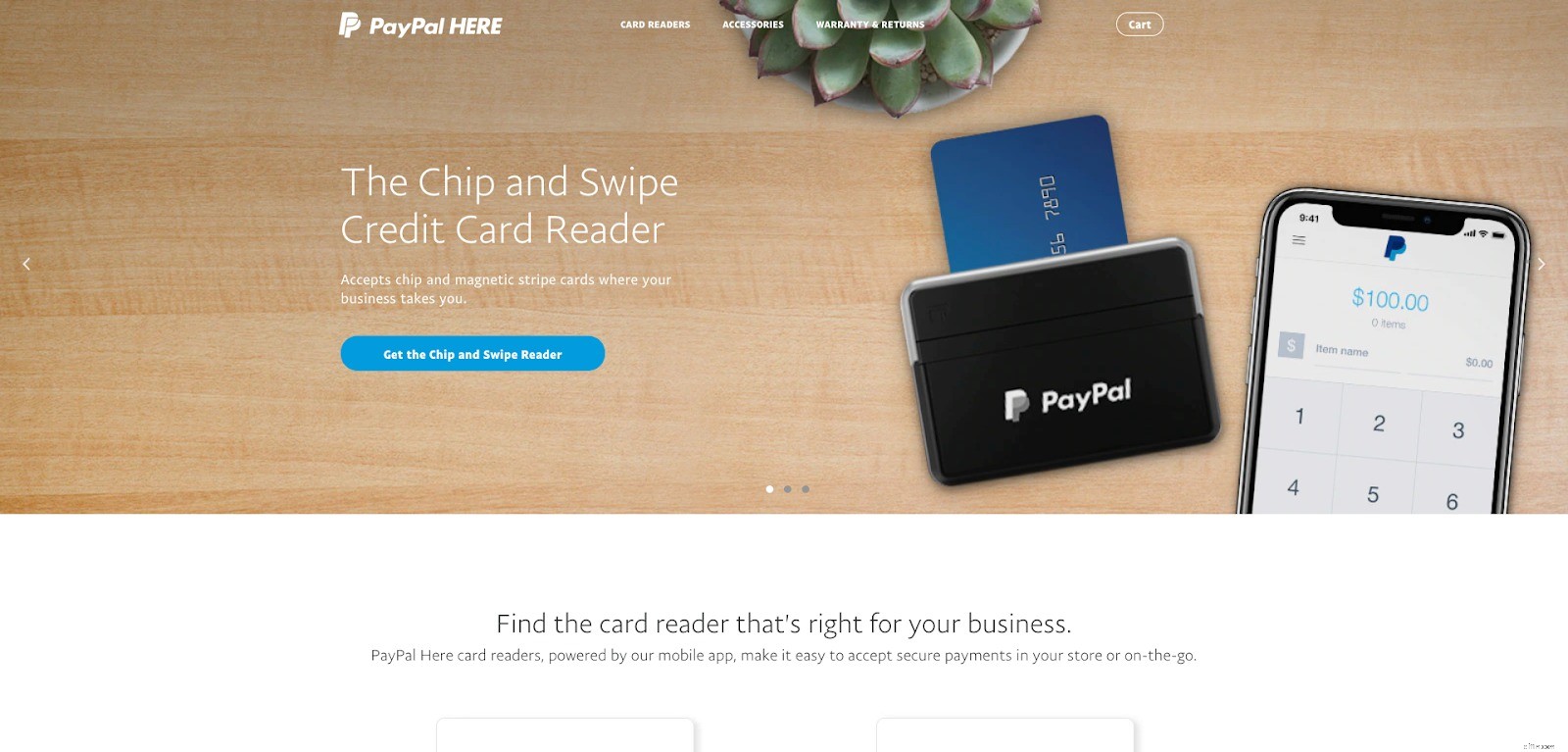
7. PayPal qui.
La home page di PayPal Here è, in una parola, semplice.
Tutto, dalla scelta del carattere al layout fino alle due offerte di prodotti chiave dell'azienda fintech, è modesto, disadorno e cristallino.

Nota come PayPal Here non ha separato la barra di navigazione dall'immagine dell'eroe, utilizzando invece quest'ultima come sfondo.
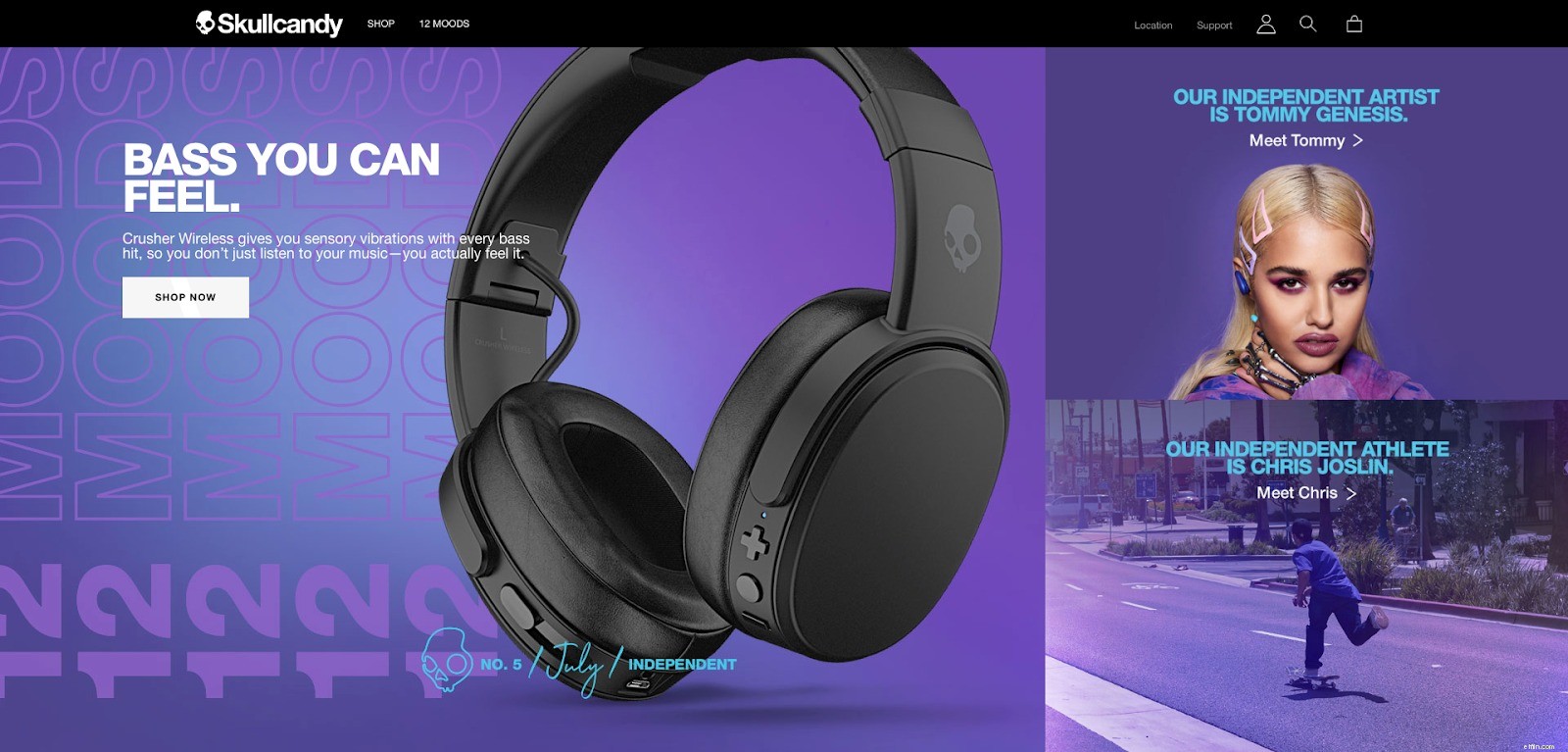
8. Caramella cranica.
L'unica cosa più rumorosa delle cuffie potenziate per i bassi di Skullcandy potrebbe essere il design della sua homepage.
È essenzialmente monocromatico, ma non sembra una nota. C'è ogni tipo di interesse visivo incorporato nella pagina, come sfumature, foto ad alta risoluzione e (circa a metà pagina) un brusco cambiamento nella tavolozza dei colori.

Queste tecniche attirano l'attenzione e dirigono l'attenzione dell'acquirente:il tuo occhio traccia il percorso del gradiente, conducendoti direttamente al prodotto che interseca.
3 Considerazioni sulla scelta di un CMS e di una piattaforma per siti web
Potresti avere una nuova e scintillante home page, magari anche creata con cura da un'agenzia di design UX pluripremiata, ma se non hai un modo per mantenerla, non farà bene alla tua attività a lungo corri.
E mentre puoi (e dovresti) avvalerti dei servizi di una società di sviluppo per eliminare i bug e appianare gli strani problemi tecnici, il modo migliore per eseguire la manutenzione del tuo sito è con un solido sistema di gestione dei contenuti.
Le opzioni disponibili non mancano, quindi prima di selezionare un CMS, tieni a mente queste considerazioni chiave.
1. Facilità di modifica.
Le home page dell'e-commerce sono dinamiche e cambiano costantemente per riflettere nuovi prodotti, promozioni in corso e notizie aziendali rilevanti.
Un CMS ideale consente di sostituire facilmente la grafica, modificare il testo e modificare la home page in qualsiasi modo l'utente desideri.
E anche in questo caso, solo "facile da modificare" non è sufficiente.
Deve essere facile da modificare per chiunque , anche quelli con poca o nessuna esperienza tecnica.
Al giorno d'oggi, un editor WYSIWYG (quello che vedi è quello che ottieni) per il CMS è lo standard del settore.
2. Flessibilità.
La flessibilità di un CMS si riferisce a modifiche più approfondite rispetto alla semplice sostituzione di un'immagine o di un testo.
I CMS flessibili consentono all'utente profano di apportare facilmente modifiche al layout della home page, alla combinazione di colori o ad altre funzionalità di alto livello.
Con la flessibilità di un sistema di gestione dei contenuti arriva anche la scalabilità. Man mano che la tua azienda cresce, anche il tuo CMS dovrebbe crescere, accogliendo le nuove esigenze e sfide che derivano da un'azienda in evoluzione.
3. Disegni.
Alcuni CMS sono dotati di modelli o temi di design standard, rendendo ancora più facile creare una home page visivamente sbalorditiva ed efficace.
E se sei ancora interessato a portare la tua home page al livello successivo, molti di questi modelli possono essere facilmente personalizzati da un designer o da uno sviluppatore dell'interfaccia utente.
Portalo a casa
Una home page non è solo un tappetino di benvenuto per il tuo negozio online.
Sono coltellini svizzeri e-commerce che possono promuovere la conversione, coltivare il tuo marchio, coinvolgere gli utenti, vendere i tuoi prodotti e fungere da base per l'esperienza di acquisto dei tuoi clienti.
Ciò che rende una home page ben progettata varia a seconda dell'azienda, ma tutte dovrebbero essere leggibili, veloci e chiare nel marchio e nei messaggi.
Soprattutto, le home page dovrebbero essere costruite su un solido sistema di gestione dei contenuti in grado di adattarsi ai cambiamenti nei prodotti, nell'estetica o nella presenza digitale della tua azienda.
Se sei interessato a saperne di più sui CMS potenti e intuitivi per i negozi online, contatta BigCommerce.
Altre domande sul design della home page? Scrivici a Codal :saremo lieti di rispondere a qualsiasi tua domanda.
Attività commerciale
- Porta la tua piattaforma di e-commerce B2B oltre il carrello
- 4 modi per differenziare il tuo marchio di e-commerce emergente
- Capitolo 4 Artigianato, regali e progettazione di siti di e-commerce senza scopo di lucro
- Capitolo 8 Progettazione del sito di e-commerce di salute e bellezza
- Progettazione di siti di e-commerce di arte, musica, viaggi
- Pubblicità video nel 2022:il tuo nuovo strumento per aumentare le vendite e-commerce
- Marketing e-commerce 101:persone, fattori di traffico, canali pubblicitari e altro
- Capire la motivazione dell'acquirente:ottenere più clienti di e-commerce alla cassa
- 10 strategie di hacking per la crescita essenziali per il tuo negozio di e-commerce
- 15 consigli per ispirare il cambiamento nella tua vita
-
 La tua guida ai temi dell'e-commerce:come scegliere il design giusto per il tuo negozio online
La tua guida ai temi dell'e-commerce:come scegliere il design giusto per il tuo negozio online Nel mondo digitale di oggi, i consumatori sono più distratti che mai. Quante volte hai visitato un sito Web, ma poi hai abbandonato il carrello perché dovevi fare commissioni o cambiare scheda perch...
-
 10 modi per vestire la tua strategia di e-commerce di moda
10 modi per vestire la tua strategia di e-commerce di moda Entro il 2022, gli spazi di vendita al dettaglio in mattoni e malta saranno poco più che showroom, hanno scritto i co-fondatori di BigCommerce Eddie Machaalani e Mitchell Harper, e questo accadeva nel...


