La guida definitiva ai vitali web principali del 2022 di Google
Gli ultimi aggiornamenti dell'algoritmo di Google per l'esperienza della pagina, principalmente i tanto discussi Core Web Vitals, entreranno in vigore a maggio 2021. Ma se non sei a conoscenza di cosa significhi per SEO o per il tuo BigCommerce sito web, non preoccuparti:ti abbiamo coperto.
In questa guida esamineremo i segnali relativi all'esperienza della pagina di Google, inclusi i Core Web Vitals, i modi in cui puoi misurare l'esperienza della pagina e le risorse specifiche che puoi sfruttare per migliorare la SEO e l'esperienza del sito web.
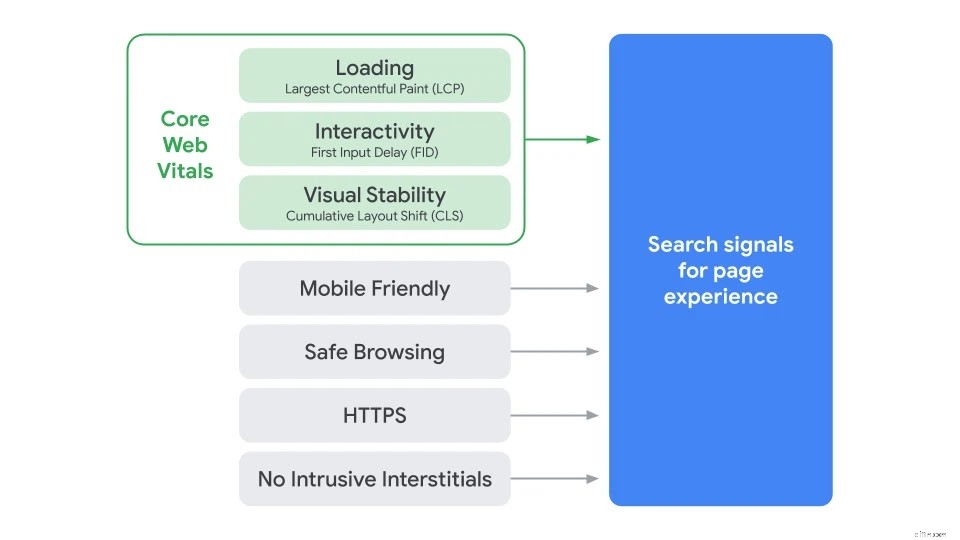
I sette segnali di Google per l'esperienza con la pagina
Secondo Google, l'esperienza della pagina è un insieme di segnali che misurano il modo in cui gli utenti percepiscono l'esperienza di interazione con una pagina web al di là del suo puro valore informativo. L'idea alla base dell'esperienza della pagina è rendere il tuo sito Web il migliore possibile per gli utenti.
Affinché ciò accada, Google ha condiviso sette segnali di ricerca su cui puoi concentrarti:
- Facilità mobile
- Navigazione sicura
- HTTPS/SSL o crittografia
- Interstitial intrusivi
- Il più grande contenuto pittorico (LCP)
- First Input Delay (FID)
- Spostamento cumulativo del layout (CLS)
Mentre i primi quattro elementi dell'elenco sono in circolazione da anni, gli ultimi tre costituiscono i nuovi Core Web Vitals, che affrontano la velocità di caricamento, l'interattività e la stabilità visiva.

Una cosa da tenere a mente è che ognuno di questi segnali dovrebbe far parte della tua strategia SEO generale e dell'esperienza del cliente. Google ha chiarito che queste modifiche si uniranno alle centinaia di segnali che prendono in considerazione quando forniscono risultati di ricerca.
Quindi ora che sai quali sono i segnali di ricerca, esploriamo come influiscono sulla SEO e sull'esperienza del cliente.
1. Pagine Web ottimizzate per dispositivi mobili.
Dall'arrivo degli smartphone, la ricerca mobile è cresciuta notevolmente. E anticipando l'impatto degli smartphone, nel 2015 Google ha dato la priorità ai siti web ottimizzati per i dispositivi mobili nelle sue classifiche di ricerca.
Ciò che significa mobile-friendly, o mobile-first, è che deve essere facile per gli utenti completare un'attività, come trovare la tua politica di restituzione, direttamente dai loro telefoni. Per rendere il tuo sito di e-commerce ottimizzato per i dispositivi mobili, dovresti scegliere un tema che supporti il design reattivo, in cui ogni elemento della pagina si adatta automaticamente allo schermo di un utente, indipendentemente dal dispositivo che sta utilizzando.
2. Navigazione sicura.
Uno dei segnali di esperienza della pagina su cui Google ha fatto affidamento è la navigazione sicura. Ciò significa che il tuo sito Web non ha contenuti dannosi o ingannevoli. Ad esempio, malware o contenuti di ingegneria sociale.
3. HTTPS/SSL.
Questo fattore di ranking migliora i siti Web che adottano HTTPS, che offre agli utenti un'esperienza di navigazione più sicura. BigCommerce offre un certificato Secure Sockets Layer (SSL) gratuito per i negozi di e-commerce su qualsiasi piano, consentendoti di abilitare HTTPS a livello di sito. Se non stai utilizzando BigCommerce, puoi contattare il tuo provider di dominio per acquistare un SSL.
4. Nessun interstitial invadente.
Anche se nessun interstitial invadente può sembrare complicato, significa semplicemente non aggiungere elementi al tuo sito web che rendono difficile per gli utenti l'accesso ai contenuti. Ad esempio, non mostrare un popup che copre il contenuto principale della pagina proprio quando qualcuno vi accede dai risultati di ricerca.
Tuttavia, ci sono alcuni tipi di interstitial che secondo Google vanno bene, come i banner per l'utilizzo dei cookie o un blocco schermo intero per la verifica dell'età.
5. Il più grande Contentful Paint (LCP).
I siti Web a caricamento lento sono stati per anni un importante punto dolente per gli utenti. Inevitabilmente, hai già abbandonato un sito Web, semplicemente perché la pagina non si è caricata abbastanza velocemente. Tuttavia, non c'è mai stato un modo davvero efficace per i proprietari di siti Web di misurare le metriche estremamente complesse che comprendono la velocità di caricamento delle pagine.
Osservando il Largest Contentful Paint (LCP), puoi determinare quanto tempo impiega l'immagine più grande o il blocco di testo sul tuo sito Web per il rendering. E secondo Google, una buona esperienza utente significa che LCP dovrebbe verificarsi entro 2,5 secondi dal primo caricamento della pagina.
6. Ritardo primo ingresso (FID).
Una volta caricato il contenuto su una pagina, la prossima indicazione di una buona esperienza è quando puoi iniziare a interagire con quel contenuto. È qui che entra in gioco il First Input Delay (FID) per quantificare la reattività.
FID misura il tempo che intercorre tra il momento in cui qualcuno interagisce per la prima volta con la pagina e il momento in cui il browser elabora tale interazione. Per questa metrica, Google afferma che le pagine devono avere un FID inferiore a 100 millisecondi.
7. Spostamento cumulativo del layout (CLS).
Cumulative Layout Shift (CLS) misura la frequenza con cui una pagina web si sposta quando gli utenti interagiscono con un sito. In particolare, CLS tiene conto della somma totale di ogni spostamento imprevisto del layout, sottolineando quindi l'importanza della stabilità visiva sulla pagina. Un buon punteggio per CLS, secondo Google, è 0,1 o meno.
Una cosa da tenere a mente è che non tutti i cambiamenti di layout sono negativi, solo quelli inaspettati. Ad esempio, quando qualcuno inizia a digitare in una casella di ricerca o a riprodurre un video, si aspetta che alcuni dei contenuti della pagina cambino.
Ora che abbiamo esaminato ciascuno dei sette segnali di ricerca e definito un buon punteggio per i Core Web Vitals, analizziamo come misurarli.
Come misurare i vitali web principali
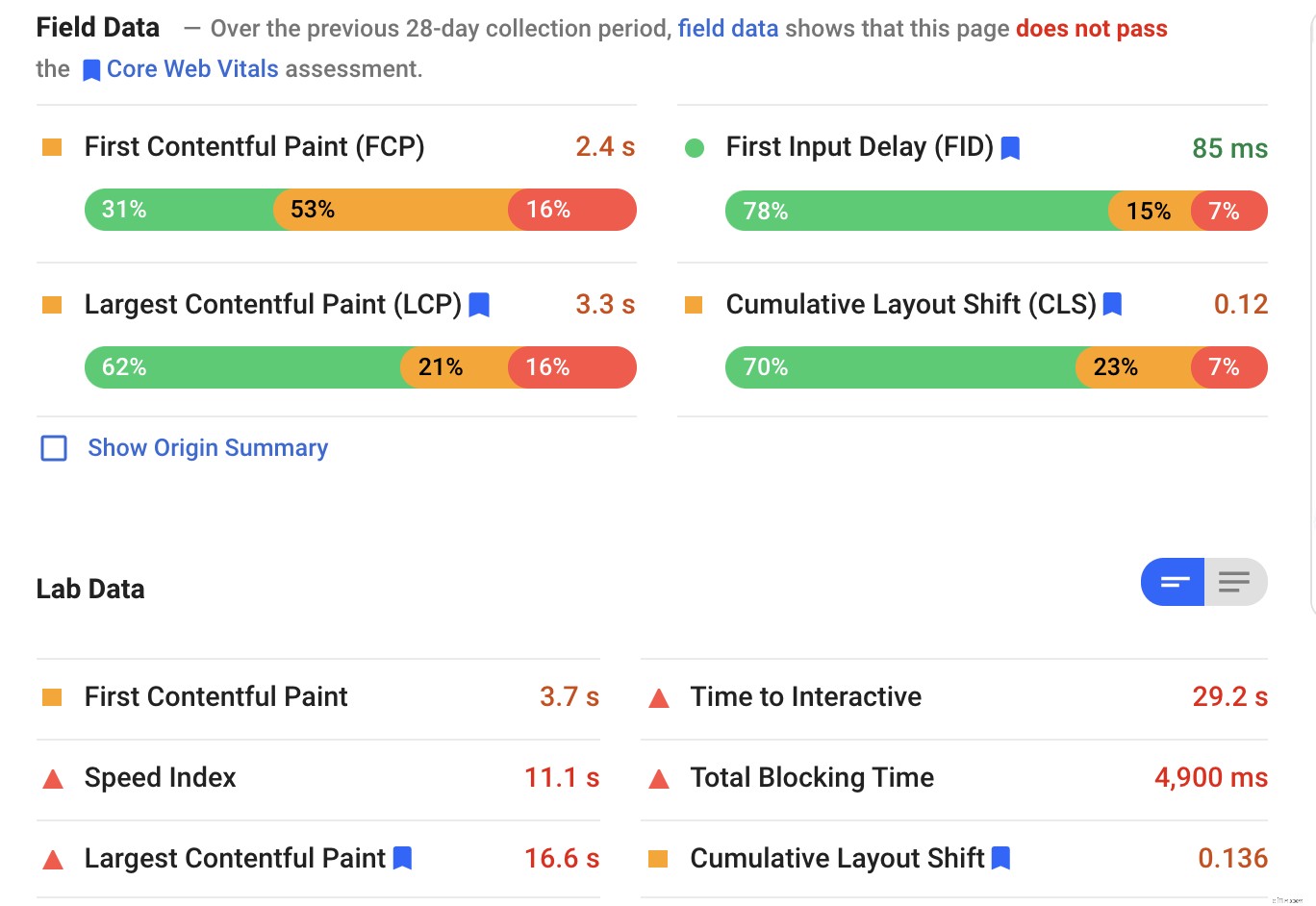
Per aiutarti a comprendere meglio le aree più importanti, Google classifica ogni Core Web Vital come scadente (rosso), necessita di miglioramenti (giallo) e buono (verde).
Inoltre, Google offre diverse soluzioni per misurare i Core Web Vitals. Per chi ha meno esperienza tecnica, PageSpeed Insights fornisce un rapporto sulle prestazioni, oltre a suggerimenti su come migliorare quella pagina.

Un altro strumento che dovrebbe far parte del tuo arsenale SEO è Google Search Console. Oltre a fornire dati su traffico di ricerca, query, clic e siti di riferimento, Google ha ora incluso un rapporto Core Web Vitals. Il rapporto mostra il rendimento degli URL raggruppati per stato, tipo di metrica e gruppo di URL (gruppi di pagine Web simili).
Per chi ha più esperienza tecnica, Google ha diverse risorse approfondite, tra cui:
- Faro
- Libreria JavaScript Web-vitals
- WebPageTest
Per le attività di e-commerce che vendono a livello internazionale, ti consigliamo anche di misurare i tempi di caricamento delle pagine per ciascuna regione. Ad esempio, supponiamo che tu abbia sede negli Stati Uniti, ma hai una pagina di destinazione destinata al Regno Unito.
Ti consigliamo di comprendere il tempo di caricamento delle pagine nel Regno Unito e assicurarti che sia buono come le tue pagine negli Stati Uniti. Ciò è particolarmente importante per regioni come l'Australia, dove le velocità di connessione a Internet possono variare ampiamente in tutto il continente.
Per quanto riguarda i tempi di queste modifiche, un aggiornamento di Google nell'aprile 2021 afferma che inizieranno a utilizzare l'esperienza della pagina come parte dei loro sistemi di classificazione a partire da metà giugno 2021. Tuttavia, l'esperienza della pagina ha vinto 'non svolgere il suo ruolo completo fino alla fine di agosto.
Come preparare il tuo negozio online per il Core Web Vitals Update 2021
Per i commercianti di BigCommerce, hai già un vantaggio quando si tratta di ottimizzazione SEO. Sono inclusi temi predisposti per dispositivi mobili, strumenti Insights e Analytics, campi per i titoli delle pagine, meta descrizioni e testi alternativi delle immagini, una rete di distribuzione dei contenuti e Akamai Image Manager. Inoltre, puoi trarne vantaggio, anche se non hai alcuna esperienza di programmazione.
Ovviamente questo non significa che non devi ancora essere proattivo sull'ottimizzazione del tuo sito per l'esperienza della pagina. In effetti, è una delle cose su cui hai il maggior controllo per apportare modifiche significative che miglioreranno le tue classifiche.
Tuttavia, apportare tutte queste modifiche può essere scoraggiante per chiunque, sia che tu stia gestendo una piccola impresa o ottimizzando diversi siti di e-commerce. Per aiutarti, abbiamo raccolto per te un elenco di risorse.
1. Approfitta del coaching SEO della BigCommerce University.
Se sei un commerciante BigCommerce, puoi usufruire dei nostri servizi di coaching e auditing SEO. Attraverso sessioni virtuali, i nostri coach lavorano con te per misurare il traffico e le prestazioni SEO, quindi fornire consigli sui miglioramenti specifici che puoi apportare.
Con tre diversi pacchetti SEO disponibili, i commercianti possono scegliere l'opzione più adatta alle loro esigenze specifiche.
2. Esplora i partner di BigCommerce Agency.
I partner di BigCommerce Agency sono un'altra grande risorsa per i commercianti o per chiunque cerchi ulteriore SEO o supporto per sviluppatori. Di seguito è riportato un breve elenco; tuttavia, puoi trovare ancora più partner di agenzia elencati nella nostra directory.
- Rivoluzione ROI
- Traliccio
- Parco
- Gruppo Susino
- Concetti esclusivi
- Visita
Abbiamo anche scritto un intero articolo del blog con suggerimenti per la scelta di un'agenzia SEO che può aiutarti a scegliere il partner giusto con cui lavorare.
3. Cerca di ottenere nuovi strumenti SEO.
Oltre a Google Search Console e Google Analytics, puoi anche esaminare strumenti più solidi specifici per la SEO. Ecco alcune opzioni consigliate dal nostro team:
- Semrush offre un'ampia gamma di funzionalità che comprendono tutto ciò di cui hai bisogno per tracciare e analizzare la SEO, così come il marketing dei contenuti, la pubblicità e la ricerca della concorrenza.
- Moz approfondisce la SEO con strumenti per la ricerca di parole chiave, il monitoraggio del ranking e l'ottimizzazione on-page. Inoltre, hanno tonnellate di contenuti gratuiti sul loro blog.
- Ahrefs è un set di strumenti SEO all-in-one che controllerà il tuo sito Web, ti aiuterà a comprendere le parole chiave, identificare i collegamenti interrotti, tenere traccia delle tue classifiche e altro ancora.
4. Continua a scavare nella documentazione di Google.
Se lavori con un budget limitato, non preoccuparti. Google ha una vasta gamma di risorse gratuite per saperne di più su come ottimizzare il tuo sito web per la ricerca:
- Guida introduttiva alla SEO:ottieni una panoramica completa delle basi della SEO secondo le migliori pratiche di Google.
- Guida SEO avanzata:scopri argomenti avanzati per la gestione e la manutenzione di un sito web.
- Canale di ricerca di Google:guarda video che condividono informazioni e strumenti che puoi utilizzare per migliorare il tuo sito in Ricerca Google.
- Core Web Vitals:approfondisci la documentazione di Google per ulteriori informazioni su ciascuno dei Core Web Vitals e su come influiscono sul tuo sito di e-commerce.
5. Scopri altre risorse da BigCommerce.
Sapevi che BigCommerce ha una solida Knowledge Base con diverse guide dedicate alle best practices SEO? In caso contrario, dai un'occhiata qui:
- Guida alla SEO
- Guida alla velocità del sito
- Guida alla ricerca di mercato e parole chiave
Anche noi blogghiamo continuamente e creiamo contenuti su tutto ciò che riguarda l'e-commerce e la SEO. In effetti, ne scriviamo da anni. Dai un'occhiata ad alcuni dei nostri migliori post sul blog incentrati sulla SEO:
- Guida SEO per l'e-commerce:come i negozi online possono aumentare il traffico organico
- Come ottimizzare le immagini dell'e-commerce per aumentare le vendite
- I 10 migliori miti SEO:non cadere in queste trappole spesso ripetute
- Come condurre un audit avanzato del sito e-commerce SEO
- Come costruire una strategia SEO B2B che ti porti davanti alla concorrenza
Inoltre, il nostro team ha creato una serie di webinar più brevi che affrontano un'ampia gamma di argomenti di e-commerce. Ti consigliamo di guardare Le regole cardinali della SEO e 4 modi per ottenere traffico.
Due facili ottimizzazioni per l'e-commerce per i principali elementi vitali del Web
C'è molto da approfondire sui Core Web Vitals e sulle migliori pratiche SEO generali. Ma la scadenza per conformarsi si avvicina rapidamente, quindi se vuoi iniziare ora, abbiamo identificato due semplici cose che puoi fare.
1. Ottimizza e comprimi le tue immagini.
Tra le immagini degli eroi, le immagini dei prodotti, i caroselli e i banner, i siti di e-commerce hanno molte immagini. E per molti siti di e-commerce, le immagini sono l'elemento più grande da caricare, che può avere un impatto negativo sulla tua metrica LCP.
Oltre a comprimere le tue immagini, considera la possibilità di rimuoverne alcune se non sono rilevanti per il contenuto della pagina. E assicurati sempre che le tue immagini siano nel formato più aggiornato e compatibile con il Web, come JPEG 2000, JPEG XR o WebP.
Inoltre, se hai un tema personalizzato su BigCommerce, assicurati di sfruttare la nostra rete di distribuzione dei contenuti, oltre a ottimizzare le tue immagini.
2. Valuta i tuoi strumenti di terze parti.
Strumenti e plug-in di terze parti sono uno dei maggiori colpevoli quando si tratta di caricare lentamente le pagine. Sebbene molti di questi strumenti forniscano funzionalità tanto necessarie, potresti anche averne alcuni che non hai mai utilizzato o che hai smesso di utilizzare.
Alcuni dei codici e degli strumenti di terze parti che Google suggerisce di esaminare per primi includono:
- Pulsanti di condivisione social
- Incorpora video player
- Servizi di chat
- Iframe pubblicitari
- Script di analisi e metriche
- Script di test A/B per esperimenti
Google consiglia inoltre di non utilizzare la stessa funzionalità di due fornitori diversi. Ad esempio, probabilmente non hai bisogno di due gestori di tag o di due strumenti di test A/B.
Conclusione
Ci auguriamo che questa guida ti dia il vantaggio di cui hai bisogno per comprendere meglio i Core Web Vitals di Google e tutti gli altri elementi dell'esperienza della pagina. Alla fine della giornata, Google vuole solo quello che tutti noi facciamo:migliori esperienze sul sito web per tutti. Quindi, finché continuerai a concentrarti sulla creazione di contenuti di qualità che aggiungano valore ai tuoi clienti, sarai in buona forma.
Attività commerciale
- Definita l'analisi costi-benefici – La guida definitiva
- La guida definitiva alle vacanze e-commerce 2021-2022 (e modello gratuito)
- La guida definitiva ai punteggi di credito in Canada
- La guida definitiva alla gestione del denaro
- Pianificazione finanziaria:la guida definitiva
- La guida definitiva per investire in Canada
- Cos'è l'ESG? La guida definitiva
- Che cos'è una rendita? La guida definitiva
- Cos'è la Blockchain? La guida definitiva
- La guida definitiva alle criptovalute stablecoin
-
 La guida definitiva per assumere un allenatore
La guida definitiva per assumere un allenatore La parola, Il “coach” esiste dal 1800 ed era utilizzato per gli insegnanti privati. Infine, gli allenatori divennero dominanti nello sport. Ma negli ultimi decenni, il coaching si applica a quasi tutt...
-
 La guida definitiva all'assicurazione per animali domestici:vale la pena l'assicurazione per animali domestici?
La guida definitiva all'assicurazione per animali domestici:vale la pena l'assicurazione per animali domestici? Nella mia esperienza, i proprietari di animali domestici vengono in uno dei due gruppi. Il primo gruppo ama il proprio animale domestico come se fosse il proprio figlio e lo sanno. I proprietari di an...